Cómo Crear Interfaces de Usuario en Xamarin
Dominando Xamarin.Forms: Construye Interfaces de Usuario Profesionales
Bienvenido al emocionante mundo de Xamarin.Forms, donde la creatividad y la tecnología se encuentran para crear aplicaciones móviles impresionantes. Si estás buscando una forma de desarrollar interfaces de usuario (UI) que funcionen tanto en iOS como en Android, has llegado al lugar correcto. A lo largo de este tutorial, aprenderás a dominar Xamarin.Forms, desde los conceptos básicos hasta las técnicas avanzadas para hacer que tus aplicaciones destaquen en la multitud.
Xamarin.Forms para Principiantes: Entendiendo los Conceptos Básicos
Antes de sumergirnos en el diseño y la codificación, vamos a establecer una base sólida de conocimiento sobre Xamarin.Forms. Esta sección te guiará a través de los principales componentes y te mostrará cómo configurar tu entorno de desarrollo para el éxito.
¿Qué es Xamarin.Forms y Por Qué Usarlo?
Xamarin.Forms es una plataforma de desarrollo de código abierto para crear aplicaciones móviles multiplataforma. Con Xamarin.Forms, escribes tu UI una sola vez y la despliegas en múltiples sistemas operativos, lo que te permite ahorrar tiempo y recursos mientras mantienes una experiencia de usuario coherente.
Explorando los Elementos de Diseño en Xamarin.Forms
Diseñar una UI atractiva es crucial y Xamarin.Forms te ofrece una variedad de elementos de diseño para lograrlo. Desde Labels hasta Buttons, y desde ImageViews hasta ListViews, aprenderás a combinar estos elementos para crear una experiencia de usuario inolvidable.
Configuración del Entorno de Desarrollo Xamarin
Configurar tu entorno de desarrollo es el primer paso esencial antes de sumergirte en la creación de aplicaciones con Xamarin.Forms. Este proceso te asegurará que todo esté en su lugar para un desarrollo fluido y eficaz. A continuación, te guiaré a través de cada etapa:
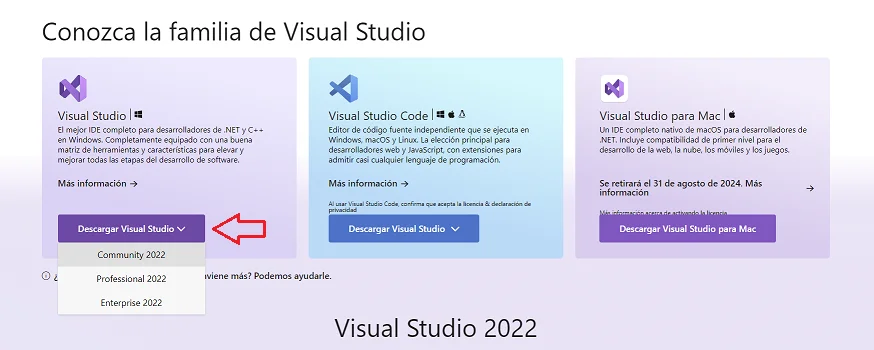
Descarga e Instalación de Visual Studio: Para comenzar, necesitarás instalar Visual Studio, que es el IDE recomendado por Microsoft para el desarrollo de Xamarin. Asegúrate de seleccionar el paquete de desarrollo móvil con .NET durante la instalación, el cual incluye todo lo necesario para Xamarin.
- Ve a la página oficial de Visual Studio.
- Elige la versión que se adapte a tus necesidades (Community, Professional, o Enterprise).
- Durante la instalación, marca la casilla que dice "Desarrollo móvil con .NET".
- Sigue el proceso de instalación hasta completarlo.

Configuración del SDK de Xamarin: Visual Studio instalará automáticamente el SDK de Xamarin, pero es importante verificar que esté actualizado. Esto garantizará que tengas acceso a las últimas funciones y correcciones de errores.
- En Visual Studio, ve a Tools > Options > Xamarin > Other.
- Comprueba si hay actualizaciones disponibles y, de ser así, instálalas.
Emuladores y Simuladores: Para probar tus aplicaciones, necesitarás configurar emuladores de Android e iOS. Visual Studio ofrece integración con el emulador de Android y, si estás en una Mac, podrás usar el simulador de iOS.
- En Visual Studio, ve a Tools > Android > Android Device Manager.
- Configura un nuevo dispositivo virtual seleccionando las características deseadas.
Herramientas de Línea de Comando: Aunque no es estrictamente necesario, tener las herramientas de línea de comando de Xamarin puede ser útil para scripts de automatización o tareas avanzadas. Puedes instalarlas a través del Visual Studio Installer.
- Abre el Visual Studio Installer.
- Modifica tu instalación actual.
- En la sección "Componentes individuales", busca y selecciona las "Herramientas de línea de comandos de Xamarin".
- Aplica los cambios.
Prueba del Entorno: Para asegurarte de que todo está configurado correctamente, crea un proyecto de prueba en Xamarin.Forms y ejecútalo en el emulador.
- Crea un nuevo proyecto de Xamarin.Forms en Visual Studio.
- Selecciona "App (Xamarin.Forms)".
- Elige un nombre para tu proyecto y confirma que la solución se crea correctamente.
- Ejecuta el proyecto y verifica que el emulador inicie y que la aplicación se despliegue correctamente.
Con estos pasos, tendrás un entorno de desarrollo robusto listo para que comiences a crear aplicaciones impresionantes con Xamarin.Forms.
Elementos Clave para Diseñar una UI Impresionante en Xamarin.Forms
Adentrémonos en el corazón del diseño de interfaces de usuario (UI) con Xamarin.Forms. Esta sección del tutorial está dedicada a mostrarte cómo utilizar eficazmente el lenguaje XAML para crear UIs, cómo controlar el layout de tus aplicaciones y cómo personalizar los estilos para que tu aplicación no solo funcione bien, sino que también se vea increíble.
Utilizando XAML para la Creación de UIs Efectivas
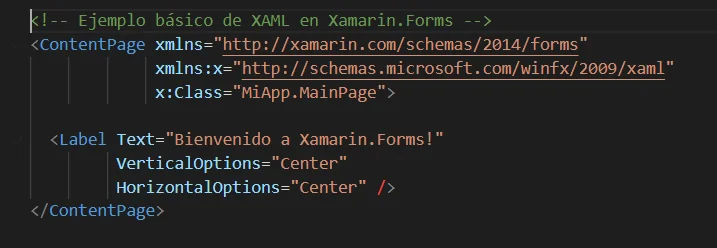
El lenguaje XAML (Extensible Application Markup Language) es una parte integral de Xamarin.Forms. Te enseñaré a utilizar XAML para definir la UI de tus aplicaciones de una manera estructurada y clara. Aprenderás a crear interfaces de usuario dinámicas y reactivas que se adaptan a diferentes dispositivos y orientaciones.

Este código define una página con un sencillo Label centrado que da la bienvenida al usuario a Xamarin.Forms, mostrando la simplicidad y potencia de XAML.
Controlando el Layout: Grids, StackLayouts y más
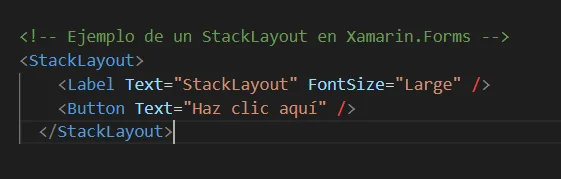
Xamarin.Forms ofrece varios controles de layout que te permiten diseñar la estructura de tu aplicación. Profundizaremos en cómo usar Grids y StackLayouts para organizar visualmente los elementos de tu UI de una manera que sea tanto funcional como estéticamente agradable.

Este fragmento crea un layout vertical que apila un Label y un Button, demostrando cómo los elementos se disponen uno sobre otro de forma ordenada y accesible.
Personalización y Estilos: Consigue una Estética Única
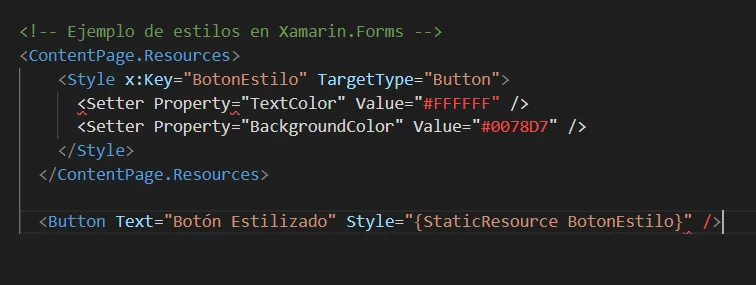
La personalización es clave para que tu aplicación destaque. Exploraré cómo personalizar los estilos de los elementos de la UI para que coincidan con la identidad de tu marca. Desde colores y fuentes, hasta animaciones, cada aspecto puede ser ajustado para crear una experiencia única y memorable para los usuarios.

Este ejemplo muestra cómo aplicar un estilo personalizado a un botón, cambiando su color de fondo y el texto, lo que permite mantener un aspecto consistente en toda la aplicación.
Con estos conocimientos, estarás bien equipado para comenzar a diseñar y estilizar tu propia UI en Xamarin.Forms, creando aplicaciones que no solo son funcionales sino también visualmente impresionantes.
Personaliza y Dale Estilo a tus Aplicaciones con Xamarin.Forms
Crear una interfaz de usuario (UI) que sea tanto funcional como atractiva es crucial en el desarrollo de aplicaciones. Con Xamarin.Forms, tienes un amplio conjunto de herramientas a tu disposición para personalizar cada elemento de tu UI y asegurarte de que tus aplicaciones no solo funcionen bien, sino que también luzcan increíbles en cualquier dispositivo.
Estilos de Dispositivo: Adaptabilidad en Cada Pantalla
Cuando desarrollas con Xamarin.Forms, te enfrentas al desafío de crear aplicaciones que se vean bien en una multitud de dispositivos con diferentes tamaños y resoluciones de pantalla. Afortunadamente, Xamarin.Forms ofrece estilos de dispositivo que te permiten adaptar tu UI a diferentes plataformas y dispositivos fácilmente.
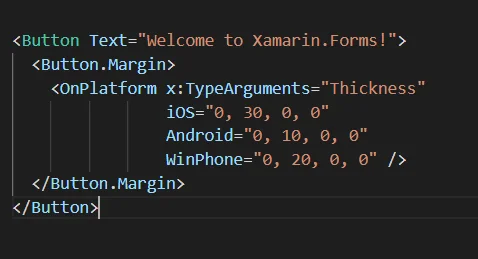
Por ejemplo, si deseas que un botón tenga un aspecto diferente en iOS que en Android, puedes definirlo usando el OnPlatform y OnIdiom tags:

En el código anterior, hemos personalizado el margen de un botón para diferentes plataformas usando XAML. Esto asegura que tu botón se sitúe correctamente en la pantalla, independientemente del dispositivo.
Impresiona con Aplicaciones Multimedia: Audio, Cámara y Sensores
Las aplicaciones modernas frecuentemente requieren la integración de medios multimedia y la interacción con el hardware del dispositivo, como la cámara, el micrófono y los sensores. Xamarin.Forms te permite manejar estas funcionalidades de manera eficiente, brindando una experiencia rica y dinámica a los usuarios.
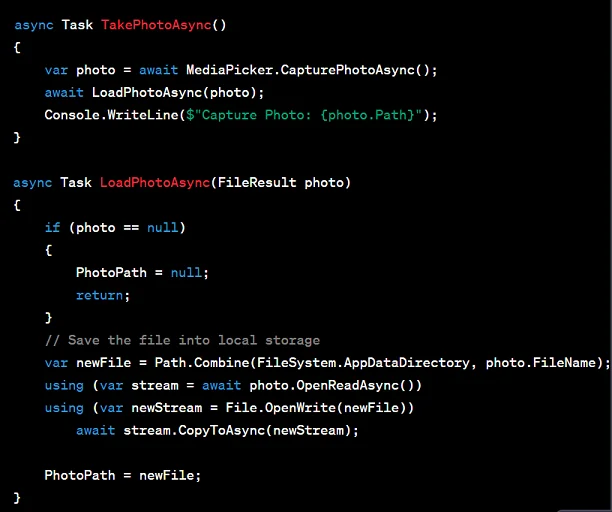
Para acceder a la cámara y tomar una foto, por ejemplo, puedes usar la clase 'MediaPicker':

En el fragmento de código, 'CapturePhotoAsync' es un método que inicia la cámara del dispositivo y espera a que el usuario tome una foto. Una vez que se captura la foto, 'LoadPhotoAsync' se encarga de procesarla y almacenarla en el almacenamiento local del dispositivo.
Integrar audio y otros sensores sigue un proceso similar, utilizando las APIs proporcionadas por Xamarin.Forms y Xamarin.Essentials. Siempre asegúrate de probar estas funcionalidades exhaustivamente, ya que el acceso al hardware puede variar significativamente entre diferentes dispositivos y versiones de sistemas operativos.
Lleva tus Aplicaciones Xamarin al Mundo: Despliegue y Pruebas
Después de incontables horas de desarrollo y diseño, ha llegado el momento de mostrar tu aplicación Xamarin al mundo. Pero antes de que tus usuarios puedan disfrutar de tu duro trabajo, es crucial realizar un proceso exhaustivo de pruebas y despliegue. Aquí te guiaré a través de los pasos finales, desde validar tu app en emuladores y dispositivos reales hasta publicar tu obra maestra en el marketplace.
Del Emulador al Dispositivo Real: Pruebas y Ajustes Finales
Antes de lanzar tu aplicación, debes asegurarte de que funcione sin problemas en todas las plataformas y dispositivos objetivo. Comienza con emuladores incluidos en Visual Studio, que simulan diferentes dispositivos y sistemas operativos. Aquí tienes un ejemplo de cómo iniciar un emulador Android desde Visual Studio:
Ejemplo para iniciar un emulador Android en Visual Studio: AndroidSdkManager.StartEmulator("nombre_del_emulador");
Este código te permite iniciar un emulador específico directamente desde tu entorno de desarrollo, permitiéndote testear rápidamente los cambios.
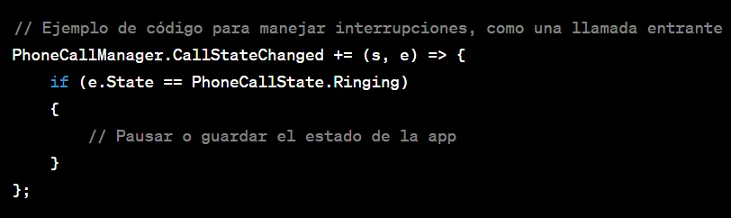
Una vez que tu app funcione impecablemente en el emulador, es hora de probarla en dispositivos reales. Esto es fundamental, ya que te permite capturar comportamientos inesperados que los emuladores no pueden replicar, como interrupciones de llamadas o notificaciones, y la interacción con el hardware del dispositivo.

Este fragmento es un event handler que pausaría tu app o guardaría su estado cuando el usuario reciba una llamada.
Publicación en el Marketplace: Los Últimos Pasos para tu App Xamarin
Finalmente, es hora de publicar tu app. Xamarin y Microsoft Store simplifican este proceso a través de Xamarin.Forms y Visual Studio. Antes de publicar, asegúrate de que tu aplicación cumpla con todas las directrices de la tienda y que hayas preparado todos los materiales de marketing necesarios, como capturas de pantalla y descripciones.
Para publicar en el Microsoft Store, por ejemplo, primero debes empaquetar tu aplicación Xamarin.UWP:
uwpProject.PackageForStore();
Este método empaqueta tu aplicación UWP para su publicación. Luego, puedes subir el paquete resultante al centro de desarrollo de Microsoft.
No olvides revisar y optimizar los metadatos de tu app, que son cruciales para la visibilidad y descubrimiento en la tienda. Palabras clave, descripciones y títulos atractivos ayudarán a que tu app destaque entre la multitud.
Ejemplo de metadata en el archivo de manifiesto de tu app:
<Identity Name="com.tuempresa.tuapp" Publisher="CN=tuempresa" Version="1.0.0.0" />Cada elemento del manifest debe ser cuidadosamente revisado para asegurarse de que refleja exactamente lo que tu app ofrece.
Al seguir estos pasos, estarás listo para llevar tu aplicación Xamarin desde el ambiente de desarrollo hasta las manos de tus usuarios, donde podrá brillar y cumplir su propósito. ¡Suerte!
Conclusión y Ampliación de Conocimientos en Xamarin.Forms
Has llegado al final de este tutorial sobre Creación de interfaces de usuario en Xamarin.Forms, y ahora posees una sólida base sobre cómo construir interfaces atractivas y funcionales para tus aplicaciones móviles. Pero el aprendizaje no tiene por qué detenerse aquí.
En nuestro curso de Xamarin, profundizarás en técnicas avanzadas de diseño de UI, aprenderás a desarrollar aplicaciones multiplataforma, profundizarás en conocimientos necesarios para crear aplicaciones con un sistema de autenticación y obtendrás una base sólida sobre como se trabaja con este framework.
¡Inscríbete ahora y transforma tu carrera con Xamarin.Forms!