Cómo hacer una Aplicación de Blog con Angular y Node.js
¡Bienvenido al tutorial sobre cómo crear una aplicación de blog con Angular y Node.js! En este tutorial, te guiaré paso a paso a través del proceso de construcción de una aplicación de blog completa utilizando dos tecnologías populares: Angular y Node.js.
Si te interesa el desarrollo de webs complejas y atractivas, te recomendamos consultar nuestro curso de Node JS y nuestro curso de Angular.

¿Por qué elegir Angular y Node.js para crear una aplicación de blog?
Angular es un framework de desarrollo frontend ampliamente utilizado. Proporciona una estructura sólida y modular para construir aplicaciones web dinámicas y de una sola página (SPA, por sus siglas en inglés). Con Angular, puedes crear una interfaz de usuario atractiva y receptiva, manejar eventos y realizar actualizaciones en tiempo real sin recargar la página.
Node.js, por otro lado, es un entorno de ejecución del lado del servidor basado en el motor JavaScript V8 de Chrome. Con Node.js, puedes construir fácilmente el backend de tu aplicación utilizando JavaScript, lo que te permite compartir código y recursos entre el frontend y el backend.
La combinación de Angular y Node.js ofrece una solución completa y eficiente para el desarrollo de aplicaciones web. Angular se encarga de la capa de presentación y la interacción con el usuario, mientras que Node.js proporciona un servidor escalable y de alto rendimiento para manejar las solicitudes y la lógica de negocio en el backend.
Arquitectura y Flujo de Datos entre Angular y Node.js
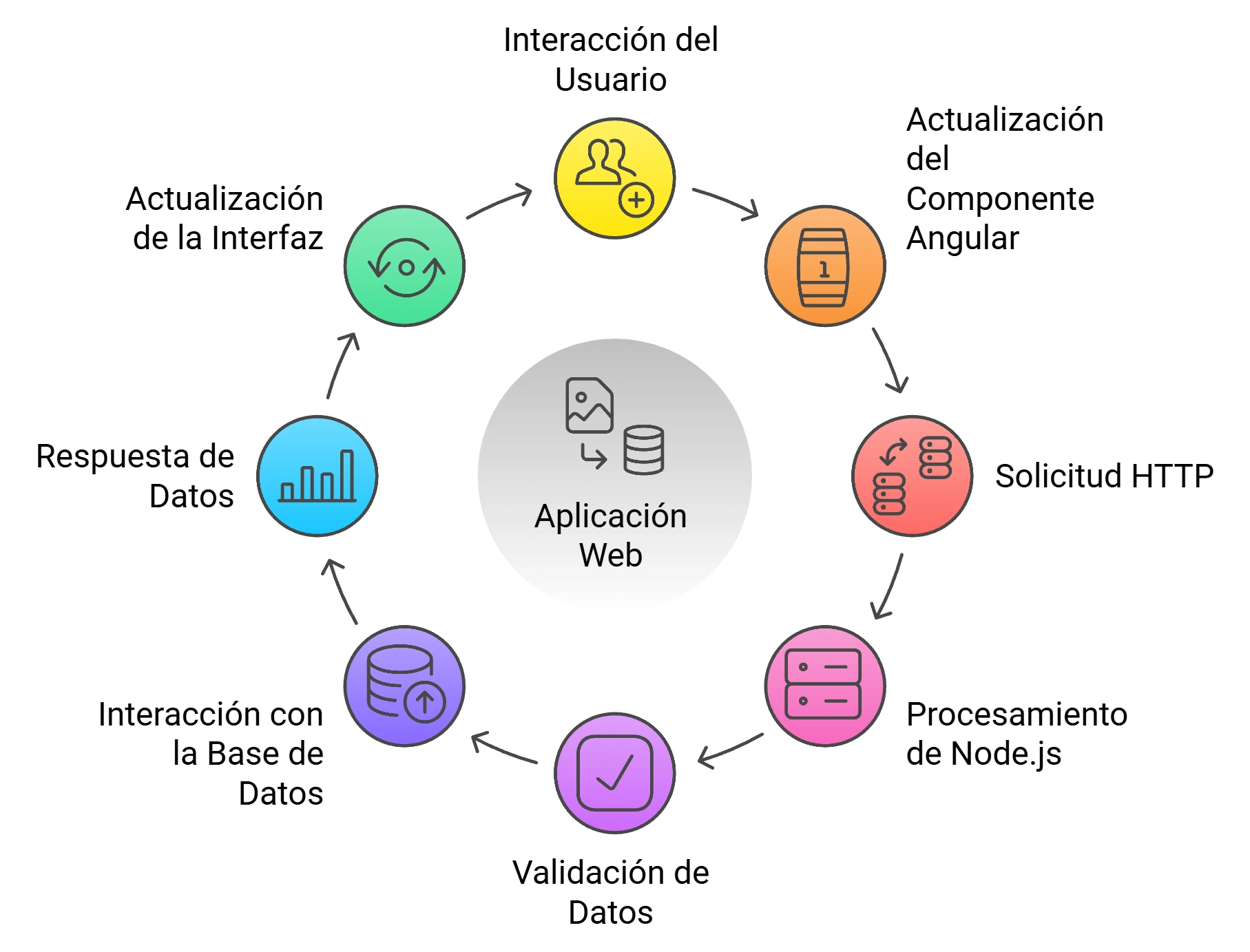
Para comprender mejor la estructura de una aplicación de blog que utiliza Angular como frontend y Node.js como backend, observa el siguiente diagrama que ilustra el flujo de datos y la arquitectura general:
- Usuario/Cliente: El usuario interactúa con la aplicación a través de la interfaz proporcionada por Angular en el navegador.
- Angular (Frontend): Angular maneja la interfaz de usuario y se comunica con el backend a través de solicitudes HTTP. Los Componentes muestran los datos y reciben la interacción del usuario, mientras que los Servicios gestionan las conexiones y solicitudes hacia Node.js.
- Node.js (Backend): Node.js recibe las solicitudes HTTP de Angular y las procesa usando Express.js. Aquí, los Controladores y Rutas definen cómo manejar cada solicitud.
- Validación y Manejo de Datos: Node.js valida los datos y gestiona la autenticación y autorización (si es necesario).
- Base de Datos (MongoDB): Los datos se almacenan y se recuperan de MongoDB. El backend consulta y almacena los datos según las acciones del usuario.
Respuesta y Actualización: Node.js envía los datos a Angular en formato JSON, que luego actualiza la interfaz de usuario con los nuevos datos.
Este flujo permite una comunicación eficiente entre el frontend y el backend, asegurando que el usuario interactúe con una interfaz actualizada en tiempo real.
¿Cómo hacer una App de Blog con Angular y Node?
Paso 1: Configuración del entorno de desarrollo
Antes de comenzar a construir nuestra aplicación de blog, necesitamos configurar nuestro entorno de desarrollo. Aquí están los pasos que debes seguir:
- Instalación de Node.js: para instalar y configurar Node.js adecuadamente, te recomendamos consultar nuestro tutorial de primeros pasos con Node.js.
- Instalación de Angular CLI: al igual que en el paso anterior, lo mejor es que consultes nuestro tutorial de instalación de Angular.
- Creación de un nuevo proyecto en Angular: Ahora que tenemos Angular CLI instalado, podemos crear un nuevo proyecto de Angular.
Paso 2: Diseño de la estructura de datos
En esta etapa, nos centraremos en el diseño de la estructura de datos para nuestra aplicación de blog. A continuación, abordaremos dos aspectos importantes:
- Definición de los modelos de datos (usuarios, publicaciones, comentarios, etc.) Para comenzar, debemos definir los modelos de datos necesarios para nuestra aplicación. Algunos ejemplos comunes de modelos de datos en una aplicación de blog incluyen:
En el código anterior, utilizamos Mongoose para definir los modelos de datos. El modelo Usuario representa la información de los usuarios, el modelo Publicacion representa las publicaciones del blog y el modelo Comentario representa los comentarios en las publicaciones. Cada modelo está definido con sus respectivos campos y relaciones utilizando referencias a otros modelos cuando es necesario.
- Diseño de la base de datos:
Después de definir los modelos de datos, debemos diseñar la base de datos que respaldará nuestra aplicación de blog. Aquí hay algunas consideraciones clave:
En el código anterior, utilizamos Mongoose para establecer la conexión con la base de datos MongoDB. Configuramos las opciones de conexión para habilitar características adicionales y asegurarnos de que la conexión se establezca correctamente.
Realizar un diseño sólido de la estructura de datos y la base de datos es fundamental para construir una aplicación de blog robusta y escalable.
Paso 3: Configuración del backend con Node.js
En esta etapa, nos centraremos en la configuración del backend utilizando Node.js. A continuación, abordaremos tres aspectos clave:
- Creación de las rutas y controladores para la API:
En primer lugar, necesitamos establecer las rutas y controladores para nuestra API en Node.js. Las rutas determinarán cómo se accede a los datos y los controladores manejarán las solicitudes entrantes y realizarán las operaciones correspondientes. A continuación se muestra un ejemplo de cómo puedes implementar las rutas y controladores en Node.js utilizando Express:
- Conexión con la base de datos:
Una vez que hemos establecido las rutas y controladores, necesitamos establecer la conexión con nuestra base de datos desde Node.js. Esto implica instalar el controlador adecuado para la base de datos que elijas y configurar la conexión en tu aplicación de Node.js.
- Implementación de la lógica de negocio (autenticación, autorización, etc.)
Además de las operaciones básicas de CRUD, es posible que también necesites implementar lógica de negocio adicional, como la autenticación y autorización de usuarios. A continuación se muestra un ejemplo básico de cómo puedes implementar la autenticación utilizando la biblioteca Passport.js:
En este ejemplo, se configura una estrategia de autenticación local utilizando el correo electrónico y la contraseña. Además, se implementa un middleware de autenticación para proteger rutas y un middleware para proteger rutas según los roles de usuario.
Recuerda que estos son solo ejemplos básicos para ilustrar los conceptos. Puedes personalizar y expandir el código según tus necesidades y requisitos específicos.
Paso 4: Desarrollo del frontend con Angular
En esta etapa, nos enfocaremos en el desarrollo del frontend de nuestra aplicación de blog utilizando Angular. A continuación, abordaremos tres aspectos clave:
- Creación de componentes (barra de navegación, lista de publicaciones, formulario de creación, etc.)
Comenzaremos creando los componentes necesarios para nuestra aplicación. Estos son algunos ejemplos comunes de componentes que podrías necesitar:
- Barra de navegación
- Lista de publicaciones
- Formulario de creación
- Integración de servicios para consumir la API del backend
Para interactuar con el backend de nuestra aplicación de blog, necesitamos crear servicios en Angular que se encarguen de realizar las solicitudes HTTP a la API del backend. Estos servicios actuarán como intermediarios entre los componentes y el backend.
PublicacionService
En este código, creamos un servicio PublicacionService que utiliza el módulo HttpClient de Angular para realizar las solicitudes HTTP al backend. El servicio tiene un atributo baseUrl que representa la URL base de la API de publicaciones en el backend. El método getPublicaciones() realiza una solicitud GET al backend para obtener la lista de publicaciones. El método crearPublicacion() realiza una solicitud POST al backend para crear una nueva publicación.
- Implementación de la gestión de usuarios y autenticación
En una aplicación de blog, es común tener funcionalidades de gestión de usuarios y autenticación. Esto implica permitir a los usuarios registrarse, iniciar sesión y realizar acciones específicas según su estado de autenticación.
Aquí hay un ejemplo básico de cómo puedes implementar la gestión de usuarios y autenticación en Angular:
AuthService
En este código, creamos un servicio AuthService que utiliza el módulo HttpClient de Angular para realizar las solicitudes HTTP relacionadas con la autenticación. El servicio tiene un atributo baseUrl que representa la URL base de la API de autenticación en el backend. El método iniciarSesion() realiza una solicitud POST al backend para iniciar sesión con los datos proporcionados. El método cerrarSesion() realiza una solicitud POST al backend para cerrar sesión. Ambos métodos devuelven un objeto Observable que se suscribe desde los componentes para obtener los datos de respuesta o manejar errores.
Paso 5: Estilización y diseño
En esta etapa, nos centraremos en la estilización y diseño de nuestra aplicación de blog. A continuación, abordaremos dos aspectos clave:
- Uso de CSS o frameworks de estilos (Bootstrap, Material Design, etc.)
Para darle estilo a nuestra aplicación, podemos utilizar CSS puro o aprovechar la funcionalidad y los componentes proporcionados por frameworks de estilos populares como Bootstrap, Material Design, etc. Estos frameworks ofrecen una amplia gama de estilos predefinidos y componentes reutilizables que facilitan el diseño y la estilización de nuestra aplicación.
Puedes incluir los archivos CSS o utilizar los paquetes npm correspondientes para importar los estilos en tu aplicación de Angular. A continuación, puedes aplicar las clases de estilo proporcionadas por el framework a tus componentes y elementos HTML para lograr el diseño deseado.
- Creación de un diseño atractivo y responsive
Es importante crear un diseño atractivo y responsive para garantizar que nuestra aplicación de blog se vea y funcione bien en diferentes dispositivos y tamaños de pantalla. Algunas prácticas recomendadas para lograr esto incluyen:
- Utilizar un diseño de cuadrícula flexible para permitir que los elementos se ajusten y reorganicen automáticamente en diferentes dispositivos.
- Utilizar media queries para aplicar estilos específicos según el tamaño de la pantalla.
- Optimizar las imágenes y otros recursos multimedia para una carga rápida en dispositivos móviles.
- Asegurarse de que los elementos de la interfaz de usuario sean accesibles y fáciles de usar tanto en pantallas grandes como pequeñas.
Puedes utilizar las capacidades de CSS, los estilos proporcionados por el framework elegido y los principios de diseño responsivo para crear un diseño atractivo y adaptado a diferentes dispositivos.
Paso 6: Despliegue y puesta en producción
En esta etapa, nos enfocaremos en el despliegue y puesta en producción de nuestra aplicación de blog. A continuación, abordaremos tres aspectos clave:
- Configuración de un servidor de hosting
Para desplegar nuestra aplicación de blog, necesitamos configurar un servidor de hosting donde podamos alojarla. Hay varias opciones disponibles, como servicios de hosting en la nube, servidores compartidos, servidores dedicados, etc.
Puedes investigar y elegir un proveedor de hosting que se adapte a tus necesidades y presupuesto.
- Preparación de la aplicación para su despliegue Antes de desplegar la aplicación, es importante realizar algunas tareas de preparación. Estas pueden incluir:
- Optimizar el código y los recursos para mejorar el rendimiento de la aplicación.
- Configurar variables de entorno para ajustar la configuración según el entorno de producción.
- Realizar pruebas exhaustivas para identificar y solucionar posibles problemas antes del despliegue.
Asegúrate de seguir las mejores prácticas de desarrollo y realizar las tareas necesarias para asegurarte de que tu aplicación esté lista para su despliegue en un entorno de producción.
- Despliegue en un servidor en la nube
Una vez que hayas preparado la aplicación, puedes proceder a realizar el despliegue en un servidor en la nube. Esto implica subir los archivos de la aplicación al servidor y configurar la infraestructura necesaria para que la aplicación se ejecute correctamente.
Los pasos exactos para el despliegue pueden variar según el proveedor de hosting y la configuración específica de tu aplicación. Puedes seguir la documentación proporcionada por el proveedor de hosting para obtener instrucciones detalladas sobre cómo desplegar una aplicación de Angular y Node.js en su plataforma.
Recuerda tener en cuenta aspectos de seguridad, como configurar certificados SSL para cifrar las comunicaciones y proteger la información sensible de los usuarios.
Una vez que hayas realizado el despliegue, tu aplicación de blog estará disponible online y lista para ser utilizada por los usuarios.
Continúa con los siguientes pasos del tutorial para completar la estilización, el despliegue y la puesta en producción de tu aplicación de blog.

Aprende Angular y Node desde cero
Hemos explorado los pasos fundamentales para crear una aplicación de blog utilizando Angular y Node.js. A lo largo de este tutorial, hemos aprendido a configurar el entorno de desarrollo, diseñar la estructura de datos, implementar el backend con Node.js, desarrollar el frontend con Angular, estilizar y diseñar la aplicación, y finalmente, desplegarla en un servidor en la nube.
Tanto Angular como Node.js son tecnologías poderosas y ampliamente utilizadas en el desarrollo web. Si estás interesado en profundizar tus conocimientos en estas áreas, te recomendamos considerar nuestro curso de Node.js para empresas, donde aprenderás a construir aplicaciones backend robustas y escalables utilizando JavaScript. Además, también te sugerimos explorar nuestro curso de Angular para empresas, que te guiará a través de la creación de aplicaciones frontend modernas y atractivas.
Además, te invitamos a explorar los mejores cursos bonificados para empresas y descubrir la formación que más se adapte a las necesidades de tu organización.