Aprende Node.js – Tutorial de Primeros Pasos
Node.js ha revolucionado el desarrollo web desde su introducción, permitiendo a los desarrolladores utilizar JavaScript en el servidor. Este enfoque no solo simplifica el proceso de desarrollo, sino que también mejora la eficiencia al permitir una programación full-stack con un único lenguaje de programación . En este tutorial, nos sumergiremos en los primeros pasos para comenzar con Node.js, asegurándonos de que cada concepto sea claro y aplicable para todos los entusiastas del desarrollo web, tanto novatos como avanzados.
Si estás interesado en aprender Node.js y ampliar tus habilidades en el desarrollo web, puedes consultar nuestro curso de Node.js.

¿Qué es Node.js?
Node.js es una plataforma de desarrollo basada en Google’s V8, que es el motor de Google Chrome para Javascript, para ejecutar código Javascript en cualquier plataforma, sin necesidad de que sea un navegador. Además es de código abierto con una gran comunidad detrás y se suele utilizar para realizar tareas de servidor.
Node.js maneja todas la peticiones de manera asíncrona, por lo que se continúa ejecutando el código aún si espera a la respuesta del servidor.
¿Cómo descargar Node.js?
Antes de instalar Node.js, es crucial asegurarse de que tu sistema esté preparado para acoger este entorno de ejecución. Los principales requisitos incluyen tener acceso a una terminal o línea de comandos, conocimientos básicos de JavaScript, y comprender el concepto de servidores y cómo estos interactúan con los clientes. Aunque Node.js es bastante indulgente con los principiantes, tener una base en estos temas te permitirá una curva de aprendizaje mucho más suave.
Dirígete al sitio web oficial de Node.js y haz clic en el botón de descarga correspondiente a tu sistema operativo.
Instalar Node.js en Windows
- Haz doble clic en el archivo de instalación descargado.

- Se abrirá el asistente de instalación. Acepta los términos de la licencia y sigue las instrucciones del asistente.
- Elige la ubicación de instalación y selecciona los componentes que deseas instalar. Para la mayoría de los casos, las opciones predeterminadas son adecuadas.
- Haz clic en "Install" para iniciar la instalación.
- Una vez completada la instalación, haz clic en "Finish".
Instalar Node.js en macOS
- Abre el archivo de instalación descargado.
- Se abrirá el asistente de instalación. Haz clic en "Continue".
- Acepta los términos de la licencia y haz clic en "Continue".
- Elige la ubicación de instalación y haz clic en "Install".
- Si se te solicita, ingresa la contraseña de administrador de tu sistema.
- Una vez completada la instalación, haz clic en "Close".
Instalar Node.js en Linux
- Abre la terminal.
- Navega hasta la ubicación donde se encuentra el archivo de instalación descargado.
- Ejecuta el siguiente comando para extraer el archivo:
- Navega al directorio extraído:
- Ejecuta el siguiente comando para instalar Node.js:
Verificar la instalación de Node.js
Para verificar que Node.js se ha instalado correctamente, abre la terminal y ejecuta el siguiente comando:
Si la instalación fue exitosa, se mostrará la versión de Node.js instalada.
¿Cómo crear tu Primer Programa en Node.js?
Al iniciar con Node.js, es esencial comprender la estructura típica de un proyecto para mantener tu código organizado y accesible. Aquí te guiamos sobre cómo estructurar adecuadamente un proyecto básico en Node.js.
Directorio Raíz: Este es el directorio principal donde residirán todos los archivos de tu proyecto. Es común nombrarlo con el nombre de tu proyecto.
Package.json: Este archivo es el corazón de tu proyecto y contiene metadatos relevantes y las dependencias de tu proyecto. Puedes crearlo ejecutando npm init en tu terminal, lo cual lanzará un asistente para configurarlo.
Node_modules: Este directorio contiene todas las librerías y módulos que tu proyecto necesita, los cuales son instalados a través de npm. Este directorio se crea automáticamente cuando instalas tu primera dependencia.
Archivo principal: Usualmente llamado app.js o index.js, este es el punto de entrada de tu aplicación donde escribes la lógica principal.
Directorios para código fuente:
- /routes: Para almacenar los archivos que manejan las rutas de tu aplicación.
- /models: Si estás usando una base de datos, aquí puedes colocar los modelos.
- /public: Para recursos estáticos como HTML, CSS y JavaScript del lado del cliente.
- /views: Si estás utilizando un motor de plantillas, aquí irían las plantillas.
Servidor HTTP simple en Node
Un servidor HTTP es un software que entiende las URLs (direcciones web) y los protocolos HTTP. Su principal función es aceptar solicitudes HTTP de los clientes, como navegadores web, y enviarles respuestas, ya sea en forma de archivos HTML, datos, o mensajes de error. Comprender cómo funciona un servidor HTTP es fundamental para cualquier desarrollador web, ya que es la base sobre la que se construyen casi todas las aplicaciones web.
Crear un servidor HTTP básico en Node.js es un excelente ejercicio para entender estos conceptos en la práctica. Node.js utiliza el módulo http para crear servidores. Este módulo contiene métodos que facilitan la escucha de solicitudes en un puerto específico de tu máquina.
- Crear un archivo para tu servidor: Llama a este archivo server.js.
- Utiliza el módulo HTTP de Node.js: A continuación, te mostramos cómo usar el módulo http para crear un servidor simple. Escribe el siguiente código en tu archivo server.js:
- http.createServer(): Este método crea un servidor HTTP. Un función callback es llamada cada vez que se recibe una solicitud. La función callback toma dos argumentos, req (objeto de solicitud) y res (objeto de respuesta).
- req.url: Proporciona la ruta de acceso en la URL.
- res.write(): Escribe una respuesta al cliente.
- res.end(): Finaliza la respuesta.
- server.listen(): El servidor escucha en el puerto especificado.
- Ejecuta tu servidor: En la terminal, ejecuta:
Visita el localhost en tu navegador. Si ves el mensaje "Hola Mundo!", tu servidor está funcionando correctamente y respondiendo a las solicitudes HTTP.
¿Cómo dearrollar una API rest en Node.js?
Una API REST (Representational State Transfer) es una interfaz de programación de aplicaciones que utiliza los métodos HTTP para obtener y enviar datos. Las APIs REST son fundamentales para los desarrolladores web modernos, ya que permiten integraciones entre diferentes softwares, facilitando la comunicación y el intercambio de información entre sistemas de manera eficiente y estandarizada.
Instalar y configurar Express.js
Express.js es un marco de trabajo minimalista y flexible para Node.js que proporciona un robusto conjunto de características para aplicaciones web y móviles. Facilita la creación de servidores web y APIs de manera rápida y sencilla.
- Instalación de Express: Antes de poder utilizar Express, debes instalarlo utilizando npm, el gestor de paquetes de Node.js. Abre tu terminal y ejecuta el siguiente comando en el directorio de tu proyecto:
- Configuración básica:
Crea un archivo llamado app.js y escribe el siguiente código para configurar una aplicación básica de Express:
Este código configura un servidor que escucha en el puerto definido y responde a las solicitudes GET en la ruta raíz con un mensaje de bienvenida.
Crear API REST con Express
Express facilita la creación de rutas que responden a las solicitudes HTTP. Aquí tienes un ejemplo básico de cómo configurar una API REST:
- Crear un archivo server.js: Este será tu archivo principal donde configurarás el servidor y la API.
- Escribir el código básico de Express:
Este código inicia un servidor que escucha en el puerto 3000 y tiene una ruta básica que responde con un mensaje de bienvenida.
Manejo de rutas y datos
Para que tu API REST sea útil, necesitas manejar diferentes rutas y métodos HTTP para CRUD (Crear, Leer, Actualizar, Eliminar) operaciones:
- GET para obtener datos.
- POST para crear datos.
- PUT/PATCH para actualizar datos.
- DELETE para eliminar datos.
Aquí un ejemplo de cómo manejar estas operaciones con Express:
Crear una base de datos en JavaScript
Ahora tenemos que crear una ‘base de datos’ en JavaScript a la cual solicitar la información. Para esto creamos un archivo db.js dentro de una carpeta db. En este archivo añadimos una entrada:
module.exports lo que hace es darle nombre a lo que exportamos a otro archivo.
Gestión de peticiones
Ahora crearemos el archivo .js que gestione las peticiones y devuelva datos de la ‘base datos’. Llamaremos a este archivo api.js
En este código lo primero que hacemos en importar express y nuestra base de datos con require.
Después iniciamos express para utilizar sus métodos, que utilizamos get, para indicarle que hacer cuando recibe una petición GET, que es la petición para obtener datos de una API Rest. Sus parámetros són la dirección http que tiene que recibir la petición y una función para manejar la petición y la respuesta. Le decimos que el status de la respuesta es 200, es decir que todo ha salido correcto y añadimos a los datos de la base de datos un mensaje de que todo ha ido bien.
Ahora solo queda utilizar el método listen para iniciar un servidor, que recibe el puerto en el que se despliega y la función a realizar al desplegarse, que en este caso es decir por consola en que puerto esta.
Prueba de la API en Postman
Para comprobar que todo ha ido bien utilizaremos la aplicación Postman para probar las APIs. Debemos descargarla desde la web oficial de Postman e instalarla. Una vez iniciada utilizamos el siguiente comando para iniciar el servidor:
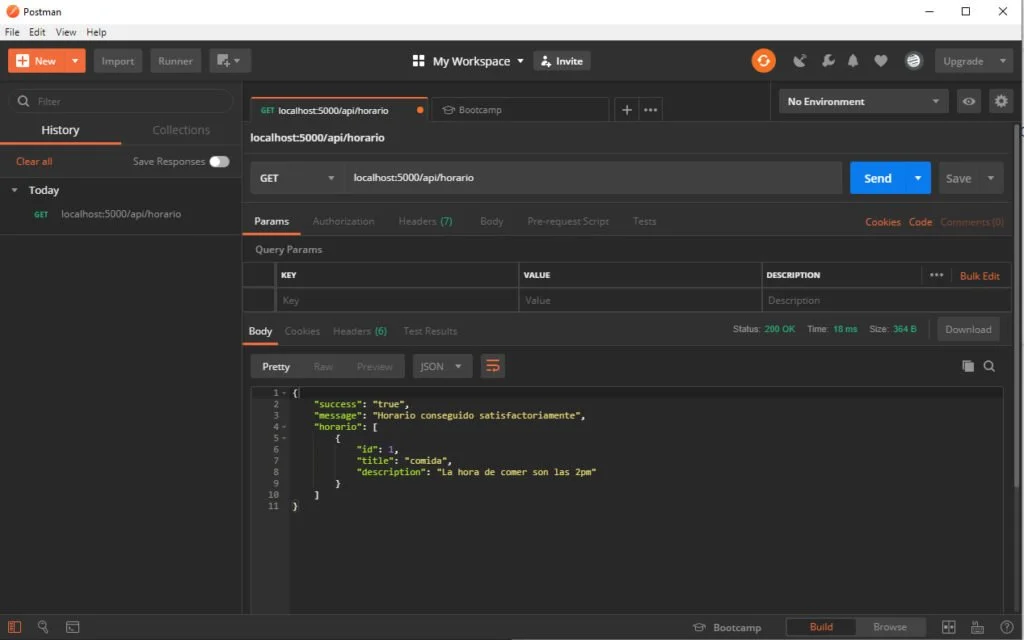
Ahora le indicamos a postman la dirección a la que realizar el método GET y lanzamos la petición. Si todo ha salido bien, debería aparecer un mensaje así:

Método POST para añadir datos
Ahora crearemos código para añadir un nuevo horario a través de nuestra API, para esto necesitamos instalar body-parser para cambiar el JSON que le enviamos en el body de la petición a objetos que utilizar en nuestro archivo api.js.
Para instalarlo utilizamos:
Utilizamos require para importarlo:
Y le indicamos a express que tiene que utilizarlo para traducir el JSON:
Ahora ya añadimos el POST, que es la petición a una API para crear una nueva entrada:
En este código primero comprobamos que en la petición tengo tanto title cómo description, devolviendo un error en el caso que no haya salido bien, con el status 400, que quiere decir que la petición no tenía los datos necesarios.
A continuación, si todo va bien añadimos la hora a nuestra “base de datos”, utilizando horario.push y la hora que hemos creado con los datos enviados.
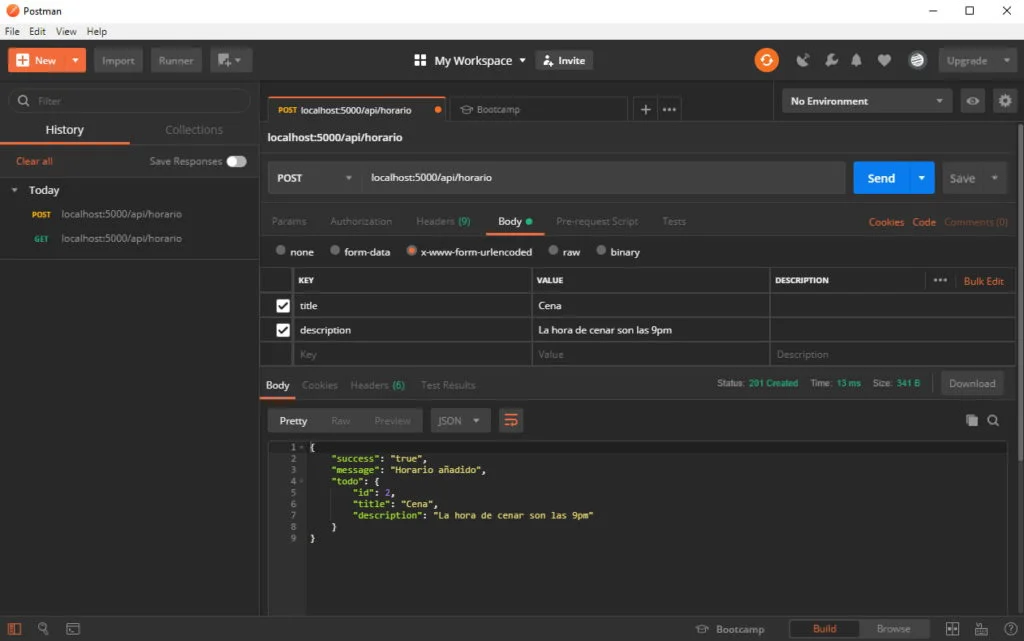
Para comprobar que ha ido bien volveremos a utilizar Postman, pero esta vez utilizando el método POST, y añadiendo en body el tipo de datos x-www-form-urlencoded y, aquí, el title y la descripción. Dado que no lo almacenamos en una base de datos real, si no en una archivo .js una vez reiniciemos el servidor los cambios a la “base de datos” cambien se revertirán.
Podemos realizar una parecida a esta:

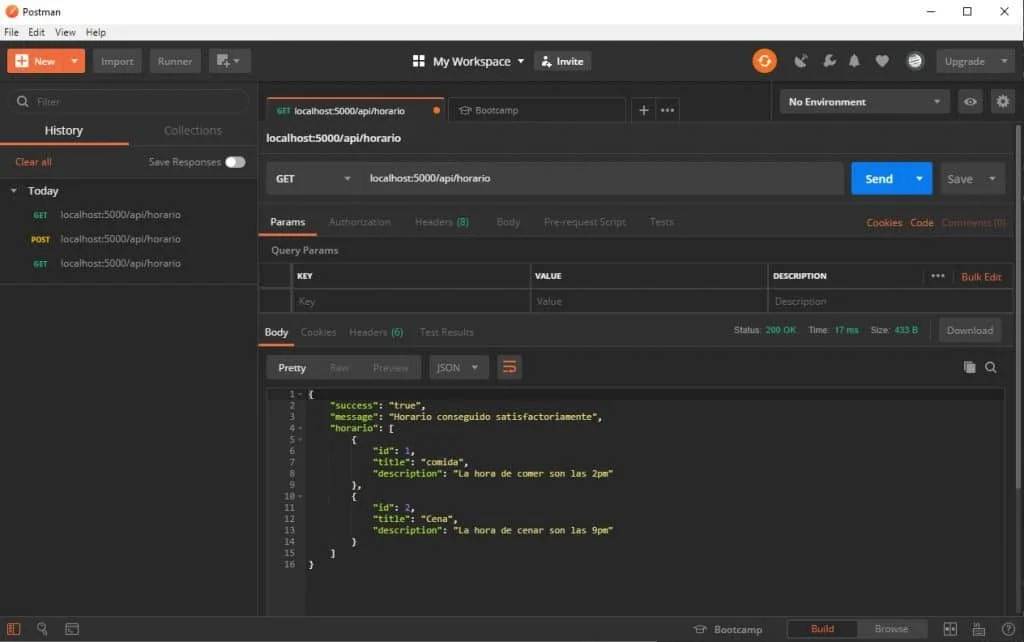
Además del mensaje satisfactorio podemos comprobar que todo ha ido bien realizando una petición GET, en la cual si todo ha ido bien deberán aparecer las dos entradas:

Aprende Node.js desde cero
Node.js es una poderosa plataforma que te permite construir aplicaciones web eficientes y escalables. Si estás interesado en aprender más sobre Node.js y ampliar tus habilidades de desarrollo, te invitamos a consultar nuestro curso de Node.js para empresas.
No importa si eres un principiante en Node.js o ya tienes experiencia previa, nuestro curso te brindará una base sólida y te ayudará a mejorar tus habilidades de programación en este entorno.
Por último, te invitamos a explorar los mejores cursos para empresas y descubrir la formación que mejor se adapte a las necesidades de tu organización.