Crear una aplicación con SQLite en iOS 6 (Parte 1)
Crear una aplicación para operaciones básicas con SQLite en iOS
Parte 1: Crear la base de datos y mostrar datos en una tabla
En el siguiente tutorial vamos a explicar cómo crear una aplicación sencilla que nos permita realizar las cuatro operaciones básicas contra una base de datos SQLite: altas, bajas, modificaciones y consultas. En esta primera parte del tutorial, vamos a crear la base de datos mediante un gestor, introducir algunos datos de prueba y luego crear una aplicación que muestre estos datos en la pantalla de nuestro dispositivo mediante una tabla.
Paso 1: Crear la base de datos
1.1 Descargar un gestor de SQLite
En primer lugar, necesitamos descargar un gestor de SQLite. Recomendamos el addon de Firefox llamado "SQLite Database Manager". Si no utilizas Firefox, puedes descargar otro gestor desde SQLAbs.
1.2 Crear una nueva base de datos
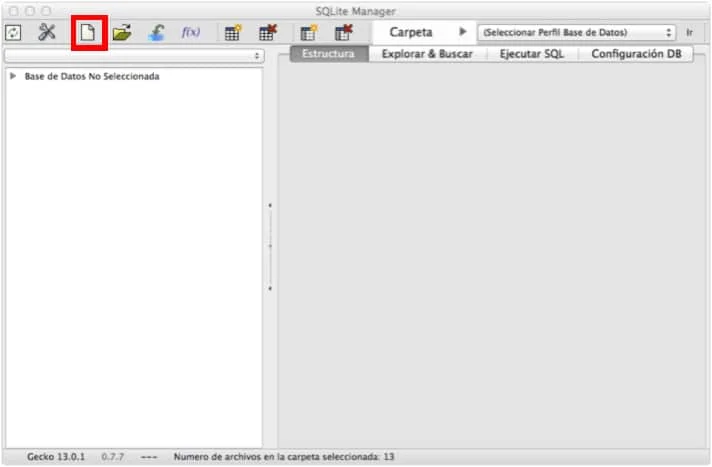
Ejecuta el addon de SQLite Database Manager y crea una nueva base de datos. Asegúrate de elegir un nombre para la base de datos y guarda el archivo .sqlite en la ubicación deseada.

Elegimos el nombre que queramos. Una vez aceptemos, nos creará un fichero .sqlite con el nombre que hayamos elegido en la ubicación que queramos. Para este tutorial, hemos elegido el nombre vehiculos.sqlite.
1.3 Crear la tabla en la base de datos
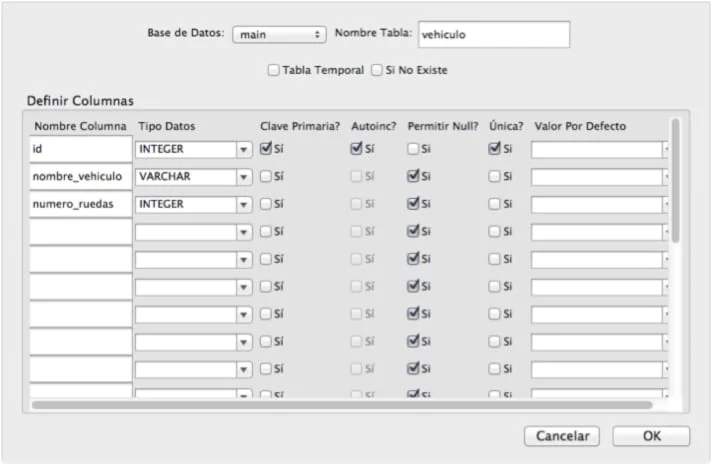
A continuación hacemos click en el botón de Crear Tabla y podremos crear la primera tabla de nuestra nueva base de datos. Utiliza los siguientes campos para la tabla:
- ID (tipo: INTEGER)
- Nombre del vehículo (tipo: TEXT)
- Número de ruedas (tipo: INTEGER)

Paso 2: Insertar datos de prueba en la tabla
2.1 Abrir la tabla en el gestor de base de datos
Despliega la sección de tablas en el gestor de base de datos y selecciona la tabla que has creado.
2.2 Añadir datos de prueba
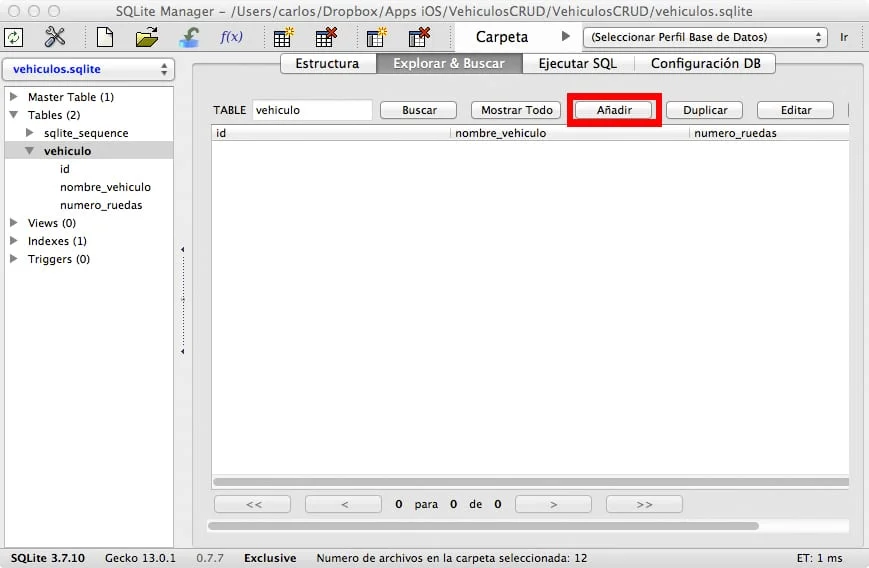
Con nuestra tabla seleccionada, en la parte derecha de la ventana veremos un botón que nos permitirá añadir una nueva fila a la tabla. En la siguiente imagen vemos de qué botón se trata:

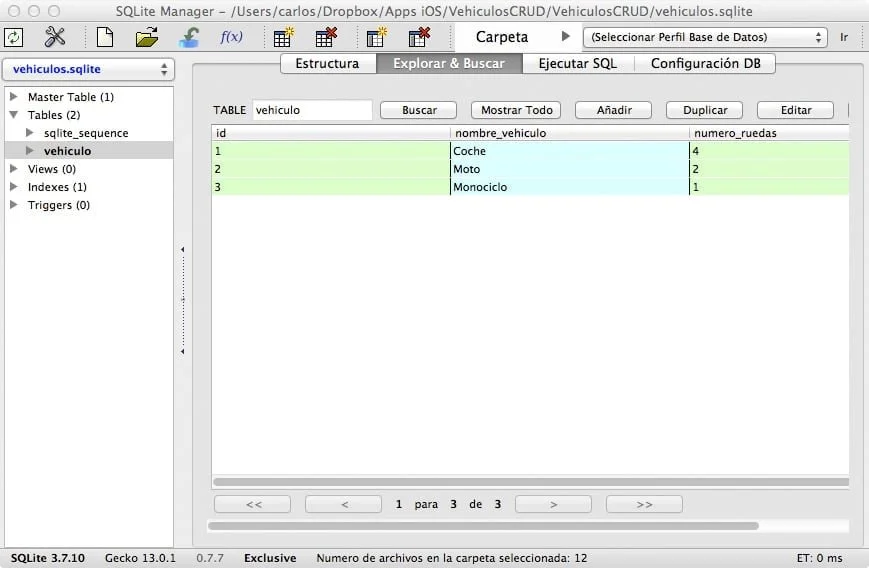
Nos aparecerá una ventana con los tres campos de la tabla para rellenar. Insertamos los datos que queramos (para este tutorial, con tres vehículos nos bastará) rellenando todos los campos y confirmando los cambios cuando el programa nos lo pida. Repetimos la operación hasta completar el número de vehículos que queramos. Para finalizar, una vez hayamos insertado el último, hacemos click en el botón de cancelar y nos aparecerá lo siguiente por pantalla:

Con esto terminan nuestras operaciones con el gestor de base de datos.
Paso 3: Crear el proyecto en Xcode
3.1 Crear un proyecto de Xcode
A continuación vamos a crear el proyecto de XCode con el que crearemos nuestra aplicación. Elegimos un proyecto de tipo Single View Application y lo nombramos como queramos, en este caso hemos elegido el nombre VehiculosCRUD.Indicaremos que la aplicación será para iPhone, utilizará Storyboards y también utilizará ARC.
3.2 Añadir la librería SQLite
Dirígete a la sección "Linked Frameworks and Libraries" en la configuración del proyecto y añade una nueva entrada utilizando el botón "+". Busca y añade la librería "libsqlite3.0.dylib" a tu proyecto.
3.3 Añadir el archivo de base de datos al proyecto
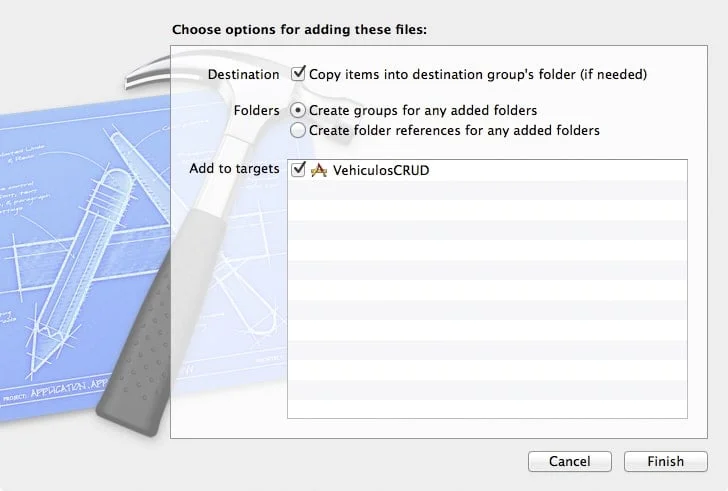
Ahora, buscamos el fichero que contiene nuestra base de datos, la cual hemos creado antes. Busca el archivo .sqlite que has creado anteriormente y arrástralo a la lista de archivos del proyecto en Xcode. Asegúrate de seleccionar las opciones correctas en la ventana que aparece, tal y como muestra la imagen:

Paso 4: Crear las clases para las operaciones con la base de datos
Ahora vamos a crear las operaciones.
4.1 Crear la clase Vehiculo
Primero crearemos un grupo y lo haremos desde el menú File y seleccionando la opción New Group. Le pondremos como nombre modelo. Una vez creado el nuevo grupo, crearemos la clase que nos mapeará la tabla de vehiculo. La clase la crearemos seleccionando el nuevo grupo y, desde el menú contextual, seleccionaremos New File. Elegimos Objective-C class, le indicamos que será una subclase de NSObject y la llamaremos Vehiculo. Una vez la creemos, le añadimos las propiedades necesarias para mapear los campos de la tabla de base de datos, tal y como podemos ver en el siguiente código:
4.2 Crear el método obtenerRutaBD
A continuación creamos la clase que nos permitirá realizar las operaciones contra la base de datos. Esta clase también la crearemos dentro del grupo modelo. Repetimos la misma operación con la que creamos la clase Vehiculo: Objective-C class, subclase de NSObject y la llamaremos VehiculoDAO. Una vez creada, le añadiremos las propiedades necesarias y definiremos los métodos de obtener datos y obtener la ruta de base de datos, tal y como podemos ver en el siguiente código:
Hemos creado el método obtenerRutaBD con vistas a la segunda parte de este tutorial, en el que realizaremos inserciones, modificaciones y borrados. El propósito de este método es el de copiar al directorio de Documents del dispositivo el fichero .sqlite siempre y cuando éste no exista. Esto es debido a que no se puede escribir en ficheros que se encuentren en la raíz de la aplicación (main bundle) ya que es de sólo lectura. Por otro lado, en el método obtenerVehiculos podemos ver cómo se obtiene la ruta de nuestro fichero de base de datos, se abre la conexión, se prepara la sentencia y se lanza. Todo esto puede hacerse gracias a los métodos sqlite3_open, sqlite3_prepare_v2 y sqlite3_step.
Paso 5: creación de Storyboard
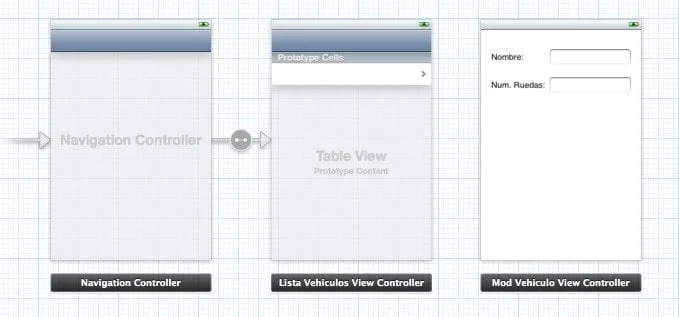
Ahora crearemos nuestro storyboard para poder gestionar todas estas operaciones. Primero de todo, añadiremos a nuestro storyboard un TableViewController. Una vez añadido, seleccionamos el controller y una vez hecho esto, abrimos el menú Editor y seleccionamos la opción Embed In -> Navigation Controller. También añadiremos un ViewController al storyboard, y a este nuevo ViewController le añadimos dos UILabel y dos UITextField y le ponemos como identificador el nombre visualización, quedando finalmente nuestro storyboard tal y como muestra la siguiente imagen:

También seleccionamos la celda del TableViewController y le ponemos como identificador el nombre celda.
Paso 6: mostrar datos en TableViewController
Ahora vamos a centrarnos en mostrar datos en el TableViewController. Lo primero que haremos será crear una nueva clase que sea una subclase de UITableViewController, la llamaremosListaVehiculosViewController y en nuestro storyboard se la asignaremos al TableViewController. En esta nueva clase definiremos un objeto de tipo VehiculoDAO y otro de tipo NSMutableArray. En el método viewDidLoad inicializaremos estos dos objetos y, una vez inicializados, lanzaremos una consulta para que nos devuelva todos los vehículos de nuestra tabla con este código:
Como podemos ver en el código, le indicaremos que sólo tendrá una sección y el número de filas será el tamaño del array que nos devuelva la consulta. También hemos implementado el método didSelectRowAtIndexPath para hacer la transición desde la celda hasta el ViewController que nos enseñará los datos del vehículo.
Paso 7: modificaciones y resultado
Por último, nos centraremos en el ViewController de destino. Para ello, vamos a aprovecharnos de la clase ViewController que se crea por defecto cuando creamos el proyecto. Primero de todo, la renombramos a ModVehiculoViewController y se la asignamos en el storyboard al ViewController. Una vez hecho esto, en la clase definiremos los IBOutlet necesarios, un objeto de tipo VehiculoDAO y otro objeto de tipo Vehiculo. Por último, definiremos también un método para ocultar el teclado. La clase quedará como puede verse en el siguiente código:
ModVehiculoViewController.h
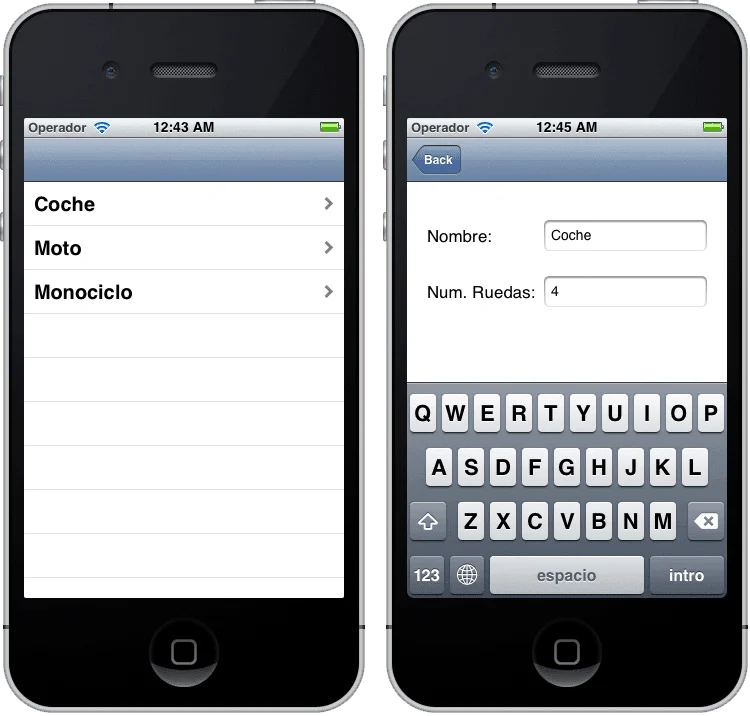
Y con esto ya tenemos la primera parte de nuestro tutorial terminada. Bastará con ejecutar el simulador para ver el resultado:

Parte 2 del tutorial
Puedes continuar con la segunda parte del tutorial haciendo click aquí.