Aprende React Native – Tutorial de Primeros Pasos
Cómo breve resumen a lo que leeras a continuación, hemos preparado este vídeo que explica qué es React Native en 1 minuto:
Si estás interesado en el desarrollo de aplicaciones móviles, seguramente hayas escuchado hablar de React Native. Hoy hablaremos de React Native en este tutorial en español, te mostraremos los primeros pasos para que puedas comenzar a crear tus propias aplicaciones móviles con React Native. Además, si deseas seguir profundizando en el desarrollo de aplicaciones con React Native, ya tienes disponible el curso de React Native.
¿Qué es React Native?
React Native es un framework para desarrollar aplicaciones multiplataforma usando únicamente JavaScript. El desarrollo nativo con React Native, está basado en la librería JavaScript: React JS. Una librería creada por Facebook que busca facilitar el desarrollo de aplicaciones web de una sola página.
Características de React Native
Al sumergirte en el mundo de React Native, es esencial comprender las características únicas que lo hacen una opción popular para el desarrollo de aplicaciones móviles. React Native permite desarrollar aplicaciones multiplataforma con una base de código JavaScript y React, aprovechando lo mejor de ambas tecnologías.
- Desarrollo Multiplataforma: Escribe una vez y despliega en iOS y Android, reduciendo significativamente el tiempo de desarrollo y mantenimiento.
- Rendimiento Cercano al Nativo: A diferencia de otras soluciones híbridas, React Native produce componentes que se convierten en vistas nativas, proporcionando una experiencia de usuario fluida.
- Hot Reloading: Mejora tu flujo de trabajo con hot reloading, permitiendo ver los cambios en tiempo real sin perder el estado de tu aplicación.
- Acceso a Componentes Nativos: Si necesitas optimizar aún más tu aplicación, React Native te brinda la capacidad de integrar código nativo cuando sea necesario.
- Gran Comunidad y Ecosistema: Benefíciate de un amplio conjunto de librerías de terceros, herramientas y frameworks creados por la comunidad.
- Basado en React: Utiliza principios de React como los componentes y el estado, lo que lo hace una opción familiar para aquellos que ya conocen el desarrollo web con React.
Con estas características, React Native se posiciona como una herramienta poderosa y flexible para desarrolladores que buscan eficiencia y calidad en sus aplicaciones móviles. .
Cómo instalar React Native en Mac OSX
Para instalar React Native, necesitamos node, ya que implementaremos sentencias npm para gestionar los paquetes de nuestro proyecto. Una manera efectiva de instalar node es a través de Homebrew.

Para instalar Homebrew simplemente deberemos ejecutar la siguiente sentencia en nuestra consola:

Nos pedirá nuestra contraseña de usuario y comenzará la instalación. Puede tardar un rato, pero finalmente nos mostrará un mensaje como el siguiente:

Ahora que ya tenemos instalado Homebrew, podremos descargar node con un simple comando:
Instalaremos también Watchman, que es una herramienta muy útil que gestiona eficientemente los cambios en el sistema de ficheros.
Si ya tenías instalado node, asegúrate de que tienes una versión posterior a la 8.0.
Finalmente instalaremos con npm el paquete React Native CLI:
Cómo Descargar React Native en Windows
Para comenzar a desarrollar con React Native en Windows, necesitarás configurar tu entorno de desarrollo correctamente. Aquí te guiaré a través de los pasos para descargar e instalar React Native y las herramientas necesarias para crear tu primera aplicación.
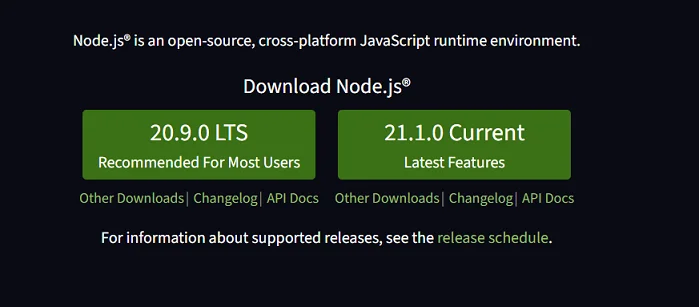
- Instalación de Node.js y npm: React Native requiere Node.js y npm (Node Package Manager). Puedes descargar Node.js desde la página oficial de Node, lo que también instalará npm. Asegúrate de elegir la versión LTS recomendada para una mayor estabilidad.

- Instalación de React Native CLI: Con npm listo, instala la interfaz de línea de comandos de React Native (React Native CLI) usando el siguiente comando en tu terminal:
Este comando instala globalmente la CLI de React Native, permitiéndote crear y gestionar proyectos de React Native.
- Instalación de Android Studio: Para emular y probar aplicaciones Android, necesitarás Android Studio.
- Configuración de las Variables de Entorno: Asegúrate de configurar las variables de entorno para Node.js, Java, y Android SDK para que puedas ejecutar los comandos de React Native desde cualquier lugar en tu terminal.
Este ejemplo muestra cómo agregar Node.js y el Android SDK al PATH de tu sistema Windows.
- Creación de tu Primer Proyecto: Ahora que tienes todo listo, es hora de crear tu primer proyecto de React Native:
Con este comando crearás una nueva carpeta llamada "MiPrimerProyecto" con todos los archivos iniciales de React Native.
Al seguir estos pasos, tendrás todo lo necesario para empezar a desarrollar aplicaciones con React Native en tu sistema operativo Windows.
Qué es Expo
La plataforma Expo es gratuita y sirve para crear aplicaciones para iOS y Android. Ofrece una librería con una gran cantidad y variedad de APIs nativas para iOS y Android.
Permite gestionar los assets de la aplicación, las notificaciones e incluso ofrece la posibilidad de generar el archivo binario para subir el proyecto a la tienda de aplicaciones de cada tecnología.
Expo XDE
XDE es una de las herramientas que ofrece Expo para la generación de proyectos React Native, además de ofrecer consola de debug y sincronizarlo con la aplicación Expo del dispositivo móvil o simulador donde se quiera desplegar. Ofrece una opción de compartir (Share) que sirve para generar un link que mandar a quienes quieran probar la aplicación y un QR para ser escaneado desde la aplicación React en el dispositivo de prueba. Otra de las opciones es la de dispositivo (Device) que nos ofrece la posibilidad de elegir el simulador donde se ejecutará la aplicación.

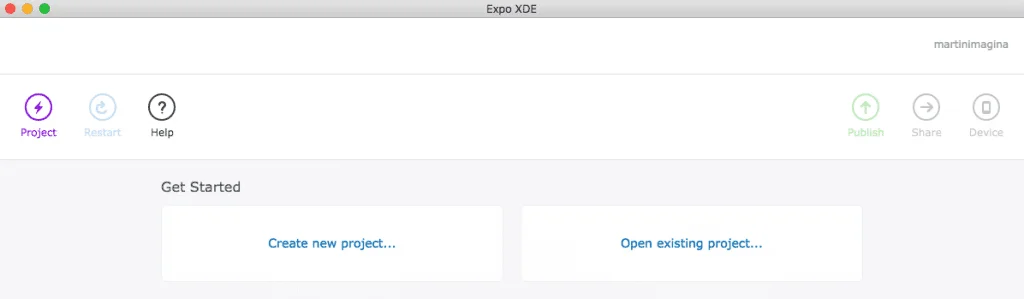
Es muy útil tener una cuenta EXPO para que se sincronicen las aplicaciones desarrolladas y ejecutadas en XDE Esta es la primera pantalla que podrás ver en XDE. Ofrece la posibilidad de crear un proyecto de cero o cargar uno ya existente.

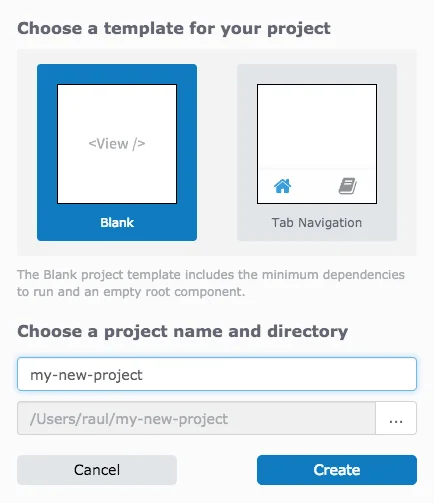
Si seleccionamos la opción de Crear un Nuevo Proyecto, nos ofrece la posibilidad de crear un proyecto en blanco o uno con navegación por tabs.

Una vez hayamos seleccionado la ruta dónde se va a crear el proyecto y el nombre del mismo, comenzará la creación de un proyecto único para Android e iOS listo para ser desplegado y editado por el desarrollador.



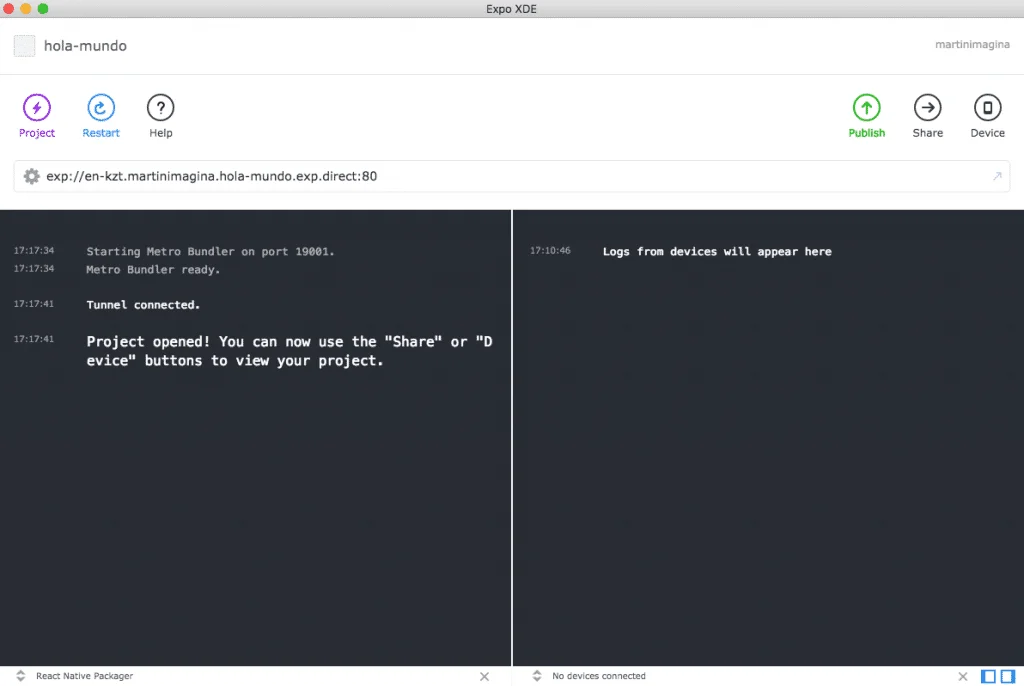
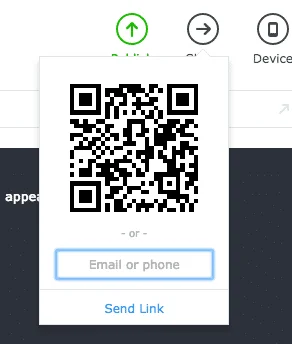
Una vez haya creado el proyecto, el XDE nos mostrará la Interfaz de Usuario que hemos comentado anteriormente. La opción share nos ofrecerá el QR y el Link para desplegar la aplicación en cualquier dispositivo que cuente con la aplicación móvil Expo:

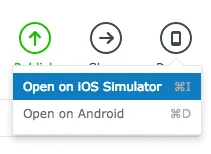
La opción Device mostrará los simuladores en los que se desplegará la app:

Una vez escaneamos el QR o entramos en el link ofrecido por XDE, se generará un bundle de la aplicación y se ejecutará en el dispositivo destino. Todas las trazas serán mostradas por consola. XDE ofrece dos consolas:
- Una consola izquierda que muestra información interna (generación del proyecto, apertura del proyecto, generación del bundle, etc)
- Una consola derecha que muestra los logs que hayamos ido introduciendo en nuestro código, además de avisar de errores y warnings.
Otra de las utilidades que ofrece es la de publicar (Publish) para que la aplicación sea accesible al público. También ofrece gestionar el ámbito donde la aplicación será accesible:
- Tunnel: Accesible para cualquiera que tenga el link o escanee el QR.
- LAN: Accesible únicamente dentro de la red local para aquellas personas que tengan acceso al link o al QR.
- LocalHost: Disponible únicamente a nivel de máquina local.
La opción de ajustes (el icono del engranaje) nos ofrece la privacidad para el acceso a la aplicación.
Además, nos ofrece la posibilidad de desplegar la aplicación en modo desarrollo (Development Mode) que hará que los logs de las consolas sean más explicativos y exactos. También puede suponer una leve ralentización en la ejecución.
Justo debajo, disponemos de ambas consolas, con la opción de ocultarlas individualmente si fuera necesario. Nos informan del tipo de información que muestra y también del dispositivo que esté conectado en ese momento. En caso de que no haya ninguno sale el aviso de No devices connected.

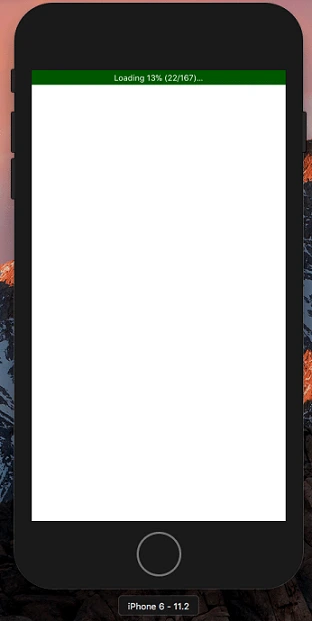
Cuando escaneamos el QR o entramos en el link compartido, la consola nos mostrará cómo se va generando el bundle (en porcentaje) y finalmente se desplegará en el dispositivo. La consola también nos avisará de que hay un dispositivo conectado (nos mostrará su nombre identificativo). El dispositivo mostrará una pantalla de carga que cuando llegue al 100% sacará el contenido de la aplicación.

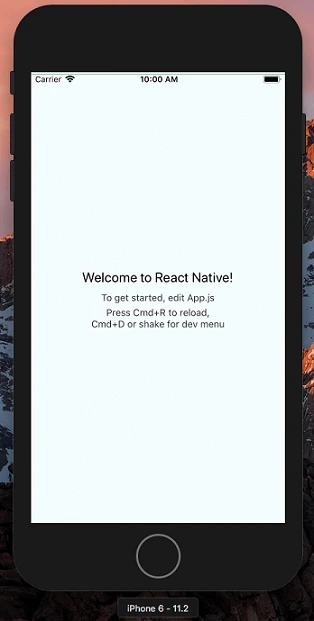
Por defecto, la aplicación generada con XDE tendrá la siguiente forma:

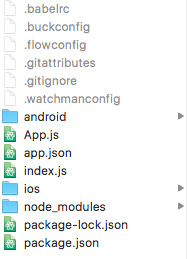
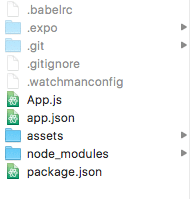
Como habéis podido observar, EXPO facilita mucho la creación de aplicaciones en React Native, pero como veremos más adelante no es la única manera de crearlas. En cuanto a la estructura de cualquier proyecto creado desde cero con Expo XDE será la siguiente:

El contenido de la aplicación que se ve en el dispositivo se encontraría en el componente principal: App.js.
Aunque esto lo veremos más adelante.
Create-React-Native-App
Create React Native App es una herramienta/solución oficial que ofrece la posibilidad de crear proyectos de React Native de una manera fácil y rápida. Además, te permite no tener que tener instalar y configurar herramientas nativas como XCode o Android Studio. Para poder hacer uso de esta herramienta, la instalaremos de la siguiente manera:
Create React Native App se apoya en Expo para generar la aplicación desplegable. Con esta librería podremos crear proyectos únicos para Android e iOS con un solo comando:
El proceso puede tardar un poco, pero una vez haya acabado podremos levantar la aplicación con...
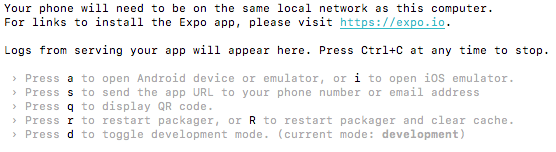
Cuando ejecutamos el comando npm start se nos mostrará la manera de desplegar la aplicación en el dispositivo Android o iOS:

El código QR podrá ser escaneado desde la aplicación Expo del dispositivo y también se podrá desplegar a través del link que viene justo debajo.
De la misma manera, si se quiere desplegar en un emulador, se nos ofrece la manera de hacerlo.

El proceso de build puede tardar un rato, pero una vez esté generado, cualquier cambio se actualizará automáticamente y sin apenas esperas.
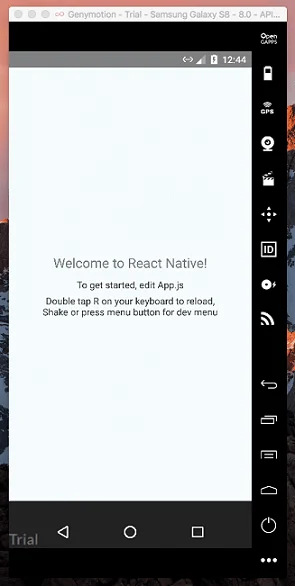
La aplicación básica que nos genera Create React Native App tiene la siguiente forma:

Y su estructura de directorios es:


Iniciando con React Native
React Native Init
Otra opción es la de crear aplicaciones específicas para cada Sistema Operativo. Es decir, una para Android y otra para iOS, con la intención de aprovechar al máximo el desarrollo nativo. Para ello, React Native ofrece el React Native CLI, que con la siguiente sentencia, nos creará un proyecto que contendrá distintas carpetas. Una para Android y otra para iOS:
Si queremos agilizar el proceso, podemos instalar yarn que es otro gestor de paquetes como npm pero con algunas ventajas como la velocidad de descarga de librerías.
Cuando el proyecto se haya creado, podremos ejecutar individualmente tanto la aplicación Android, como la aplicación iOS en sus correspondientes emuladores.
Nota Importante
Apple no permite el desarrollo de aplicaciones iOS si no es desde su Entorno de Desarrollo Oficial: XCode que únicamente está disponible para Sistemas Operativos Mac OSX. Se recomienda contar con la última versión de Xcode para realizar este curso si se va a querer desarrollar para iOS. De otra forma, únicamente se podrán probar las aplicaciones Android a través de Simuladores o Dispositivos conectados.
Para ejecutar la aplicación en un emulador, simplemente tendremos que tener un emulador funcionando (alguno que venga en el Android Studio, alguno creado con Genymotion o alguno de Xcode) y ejecutar la siguiente sentencia dentro del proyecto creado:
Estructura de proyectos en React Native
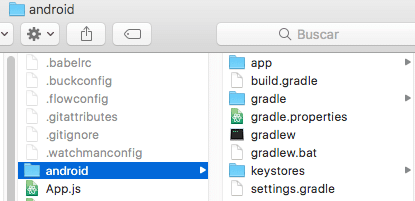
La estructura de un proyecto en React Native se asemeja a la de un proyecto en React tradicional, con algunas diferencias. A continuación, se detallan las carpetas y archivos más importantes:
- node_modules: Esta carpeta contiene todas las dependencias de Node.js y React Native que se utilizan en el proyecto. No es necesario modificar esta carpeta.
- android: Esta carpeta contiene todos los archivos necesarios para compilar la aplicación en Android. Si no se va a compilar la aplicación en Android, no es necesario modificar esta carpeta.
- ios: Esta carpeta contiene todos los archivos necesarios para compilar la aplicación en iOS. Si no se va a compilar la aplicación en iOS, no es necesario modificar esta carpeta.
- index.js: Este archivo es el punto de entrada de la aplicación. Aquí se importan y se utilizan los componentes que conforman la aplicación.
- App.js: Este archivo es el componente principal de la aplicación. Aquí se define la estructura y el contenido de la pantalla principal de la aplicación.
- package.json: Este archivo contiene información sobre el proyecto, como el nombre, la versión y las dependencias.
- babel.config.js: Este archivo contiene la configuración de Babel, que se utiliza para compilar el código de JavaScript y JSX a un formato que pueda ser interpretado por el navegador o por la aplicación móvil.
- metro.config.js: Este archivo contiene la configuración de Metro, que se utiliza para compilar y empaquetar la aplicación.
Es importante tener en cuenta que la estructura de un proyecto en React Native puede variar según la versión de React Native y según las herramientas utilizadas en el proyecto. Sin embargo, la mayoría de los proyectos seguirán una estructura similar a la descrita anteriormente.
Herramientas de Derrollo para React Native
XCode para desarrollar en Apple
XCode es el entorno de desarrollo de Apple, pensado para desarrollar aplicaciones para iPhone, iPad, Apple Watch, Mac o Apple TV. Como hemos explicado antes, se trata de un software exclusivo y muy potente, únicamente disponible para Mac. Dispone de emuladores de prácticamente todos los dispositivos de Apple para ejecutar las aplicaciones desarrolladas.
Para poder usar los emuladores en nuestro desarrollo de React Native, debemos contar con una versión de XCode superior a la 8. Deberemos asegurarnos también de que tenemos activada la última versión de las Herramientas de Línea de Comandos (Command Line Tools). En la siguiente diapositiva se muestra cómo hacerlo.
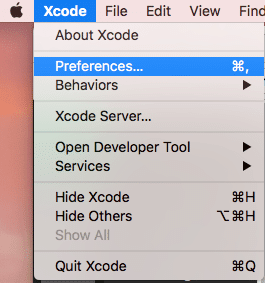
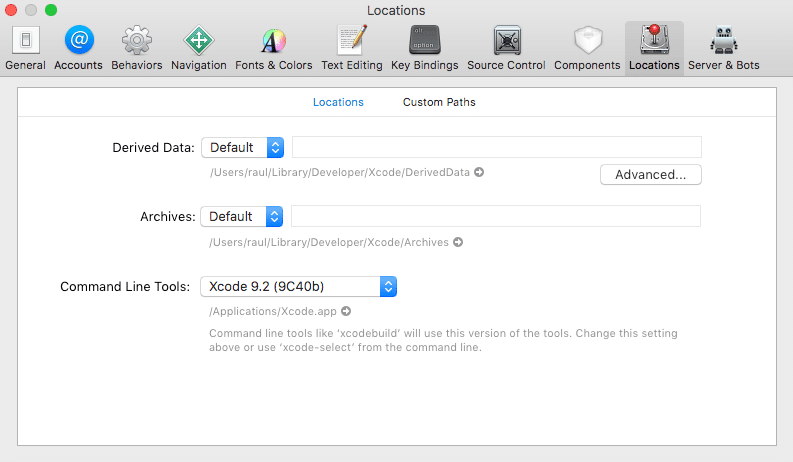
Iniciaremos nuestro Xcode e iremos a la opción Preferencias:

Seguido, seleccionaremos la pestaña de Locations y nos aseguramos de que en Command Line Tools tenemos la última versión:

Una vez tengamos configurado esto último, podremos ejecutar el comando react-native run-ios. Seguramente tarde cierto tiempo, por lo que una vez iniciado, recomendamos no cerrar el emulador hasta que se deje de trabajar con él.

El emulador se iniciará y podremos ver la aplicación:

Si quisiéramos desplegar la aplicación en un dispositivo físico, deberemos tener una cuenta de desarrollador de Apple y desde XCode configurar correctamente la opción de Targets en la pestaña de General. Seguido, deberás seleccionar tu dispositivo en las opciones de dispositivos.

Android Studio
Android Studio es el entorno de desarrollo, oficial, ideal para desarrollar aplicaciones Android. Además, cuenta con emuladores de gran cantidad de dispositivos. Si queremos desplegar nuestras aplicaciones Android en un emulador, usar Android Studio sería una de las opciones más interesantes, aunque después veremos los emuladores de Genymotion.
Antes de poder desplegar la aplicación, deberemos realizar varias instalaciones y configuraciones:
- Deberemos tener instalado la última versión del JDK de Java.
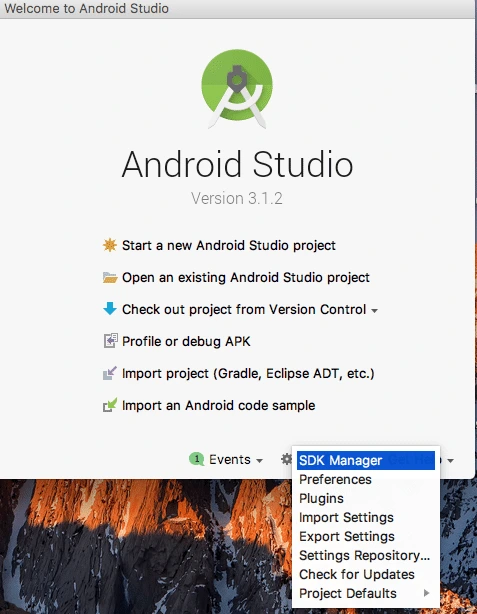
- React Native necesita de la SDK de Android 6.0 (Marshmallow), por lo que debes asegurarte de configurarlo correctamente en la pantalla de bienvenida de Android Studio:
Seleccionamos la Configuración de SDK Manager:

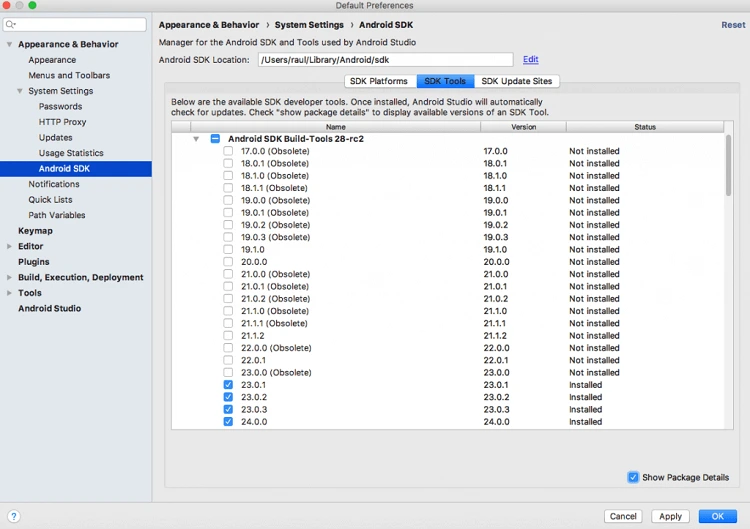
Debemos seleccionar Android 6.0 Marshmallow en las SDK Platforms, además de la última versión disponible de Android.

Nos aseguramos de que tenemos la versión 23.0.1 y si no, lo marcamos para que se instale. Finalmente, le damos a Apply y confirmamos las instalaciones.
En primer lugar, debemos asegurarnos de que tenemos configuradas correctamente las variables de entorno en nuestro sistema. Dependerá de si vas a trabajar con Mac o Windows.
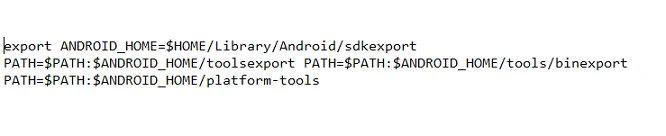
- En el caso de Mac deberás editar el fichero $HOME/.bash_profile añadiendo las siguientes líneas:
Guardamos el fichero desde la consola:

source $HOME/.bash_profilePuedes comprobar que se han añadido correctamente realizando el comando echo $PATH - En el caso de Windows deberás añadir una variable ANDROID_HOME en tus Variables de Entorno:
El nombre de la Variable: ANDROID_HOME y el valor de la variable:
C:\Users[tu usuario]\AppData\Local\Android\Sdk
El último paso ya consistiría en configurar el dispositivo que vamos a utilizar para probar nuestra aplicación. Si se quiere probar la aplicación en un dispositivo físico, deberemos habilitar el modo debugger USB de nuestro dispositivo.
Ajustes -> Información del Teléfono -> y presionar 7 veces en el Número de Compilación
Esto activará las opciones del Modo Desarrollador. En ese punto, enchufaremos el dispositivo físico al ordenador por USB y comprobaremos que se encuentra entre los dispositivos conectados con el siguiente comando:
adb devices
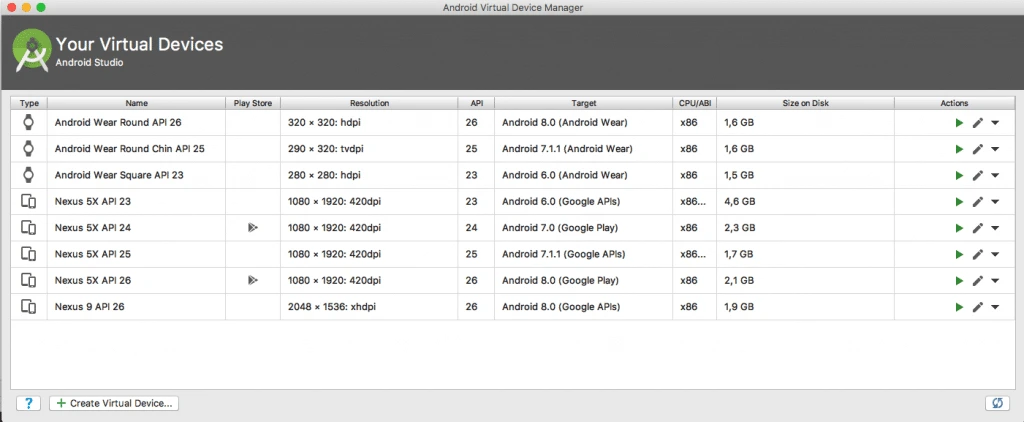
Si, por el contrario, queremos usar un simulador de los que cuenta Android Studio, deberemos gestionar los llamados AVDs. Ejecutamos (dándole al play) el emulador que más se adapte a nuestras necesidades para tenerlo listo para desplegar la aplicación
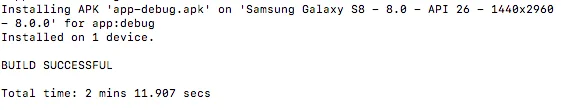
Una vez tengamos configurado nuestro simulador o nuestro dispositivo físico ya podremos realizar el comando react-native run-android para lanzar la aplicación.
Emuladores con Genymotion
Una alternativa cada vez más de moda es la del uso de los Emuladores que ofrece Genymotion. En los últimos años se ha considerado como una de las mejores opciones de emulación de dispositivos Android. Puedes descargar la versión de prueba en la web oficial aunque antes te pedirá que te registres. Ofrece tanto versión para Mac, como para Windows.

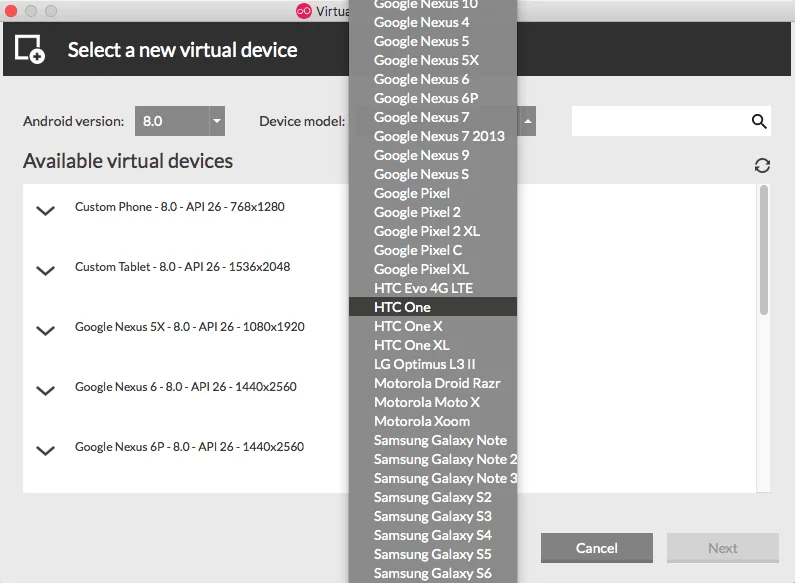
Crear un simulador en Genymotion es realmente fácil, además de contar con una gran variedad de dispositivos virtuales. Necesitarás tener instalado VirtualBox en tu sistema para poder hacer uso de Genymotion. Iniciaremos la aplicación y nos mostrará una interfaz de usuario sencilla e intuitiva. Seguido de elegir añadir un dispositivo virtual, podremos elegir el que más se ajuste a nuestras necesidades.

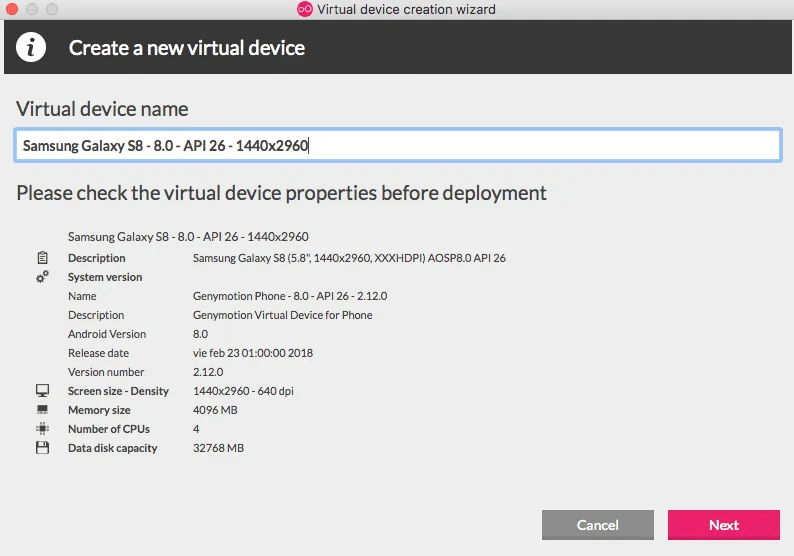
A continuación, vamos completando los pasos que nos pide el proceso de creación:


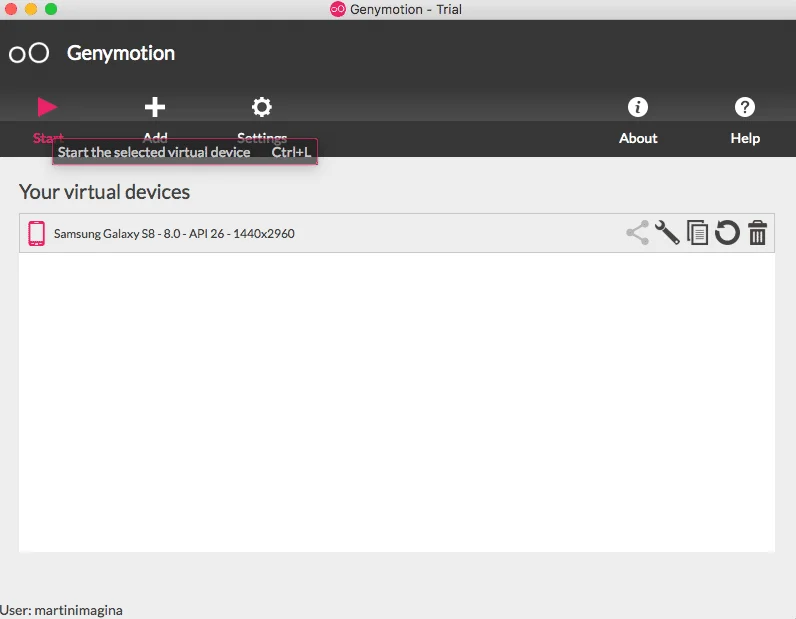
Cuando ya haya acabado el proceso, se nos listará el simulador en nuestra ventana principal de Genymotion:

Ahora únicamente falta ejecutarlo y ponerlo en marcha:

Una vez haya acabado de iniciarlo, que se realiza de forma muy efectiva y rápida, dispondremos de un simulador para nuestras aplicaciones React Native. De la misma manera que hicimos con el simulador de Android Studio, ejecutaremos el comando react-native run-android y automáticamente detectará el emulador de Genymotion y nos desplegará ahí la aplicación.


Conviértete en experto de React Native
Como has podido ver, React Native es una herramienta poderosa y versátil para el desarrollo de aplicaciones móviles. Si quieres profundizar en tus conocimientos de React Native y aprender a crear aplicaciones móviles profesionales, te invitamos a que eches un vistazo a nuestro curso de React Native. En este curso aprenderás todo lo necesario para crear aplicaciones móviles desde cero, desde la instalación de las herramientas necesarias hasta la publicación de la aplicación en la App Store de iOS o la Play Store de Android.
¡No pierdas la oportunidad de convertirte en un experto en el desarrollo de aplicaciones móviles con React Native y apúntate a nuestro curso hoy mismo!