Tutorial Flutter, aprende los Primeros Pasos
Si estás listo para sumergirte en el desarrollo de aplicaciones móviles de manera rápida y eficiente, has llegado al lugar correcto. En este tutorial de primeros pasos, te guiaremos a través de los conceptos fundamentales de Flutter y te ayudaremos a construir tu primera aplicación desde cero.

¿Qué es Flutter?
Flutter es un framework propiedad de Google que permite crear aplicaciones multiplataforma de forma nativa en el lenguaje Dart.
Este Framework es un SDK(Software Development Kit) que incluye librerías, elementos de UI y herramientas de testeo para que nuestra aplicación sea fácil y eficiente.
¿Cuáles son las ventajas de Flutter?
- Es un Framework que nos permite crear aplicaciones multiplataforma de forma nativa.
- El framework a pesar de estar creado en C++ utiliza un único lenguaje llamado Dart para crear aplicaciones para todas las plataformas. Al estar su núcleo creado con C++ permite que nuestras aplicaciones sean rápidas.
- Tiene elementos ya predefinidos de interfaz de usuario que nos facilitan el desarrollo como botones, barras de navegación etc...
- Más rápido y eficiente que Ionic o React Native
- Es un Framework que tiene la cualidad de Hot reload lo que permite que mientras ejecutas la aplicación en el emulador los cambios se ven al instante en ella.
- Tiene elementos ya predefinidos de interfaz de usuario que nos facilitan el desarrollo como botones, barras de navegación etc…
- Posee un motor propio de renderizado de aplicaciones basado en Skia, lo que implica que no utiliza las Web Views ni los OEM Widgets de los dispositivos ya que tiene una gran librería widgets propios.
- Además es el Framework oficial para Fucshia el primer sistema operativo desarrollado por Google que no está basado en Linux/Unix
Instalación
Cómo instalar Flutter en MacOS
Para poder instalar Flutter en nuestro ordenador Mac tendremos que acceder a la página de Flutter y descargarnos el paquete zip, abrirlo en el directorio deseado y ejecutar el siguiente comando si se quiere hacer por consola, deberemos tener en cuenta que la carpeta donde tengamos el archivo es donde tendremos que ejecutar los comandos:
Ahora deberemos añadir Flutter a las variables de entorno de nuestro ordenador con el siguiente comando:
A continuación deberemos comprobar si existen dependencias que se necesiten instalar con el siguiente comando:
El comando anterior nos mostrará por consola que tipo de dependencias y en que plataformas nos falta añadir dicha extensión por lo que deberemos ir a dichas plataformas e instalarlos.
Cómo instalar Flutter en Windows
Para instalar Flutter en Windows tendremos que realizar pasos similares. Comenzaremos por descargarnos el paquete de instalación de su página oficial.
A continuación, deberemos añadir a las variables de entorno Flutter, para ello tendremos que añadir la ruta de flutter a la variable de entorno.
Una vez tengamos la variable de entorno establecida iremos a la carpeta donde hemos descomprimido el archivo y abrimos una consola y ejecutaremos el siguiente comando:
Para usar Flutter en Windows vamos a necesitar ciertas herramientas que serán similares a las que necesitaremos en Mac:
Android studio para testeo en Android, Intellij para el testeo en iOS y Visual Studio Code para crear las aplicaciones.
Cómo crear un proyecto de Flutter
Para empezar a trabajar con Visual Studio debemos añadir la extensión Flutter a este. Esta extensión también añade la extensión para el lenguaje Dart, que como hemos visto es el que utiliza Flutter.
Para comprobar que que todo ha ido bien podemos utilizar Flutter Doctor a través de Command Palette de Visual Studio, para esto utilizamosCtrl+shift+p y tecleamos doctor para seleccionar Flutter: Run Flutter Doctor. Ahora en la consola de Visual Studio nos devolverá el retorno de Flutter Doctor
Ahora que todo funciona volvemos a la Command Palette, en la cual ahora escribimos flutter para seleccionar Flutter: New Project, el cual nos pedirá el nombre de nuestra aplicación y el directorio donde crearla. Este comando nos creará una aplicación básica de Flutter a partir de la cual realizaremos una modificaciones para observar cómo funciona el HotReload de Flutter.
Crear Emulador de Flutter
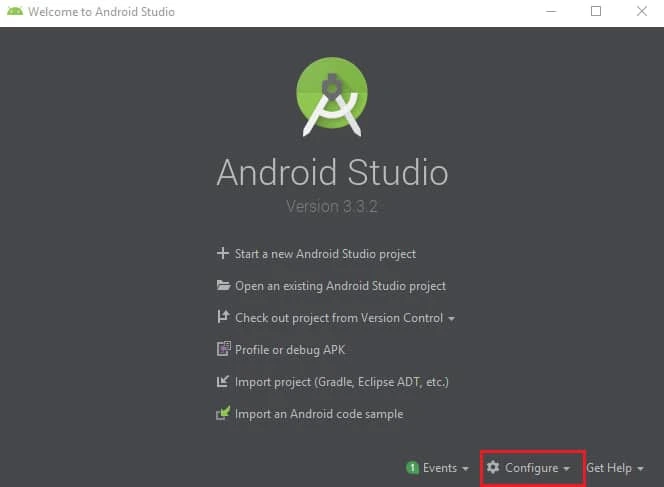
Ahora intentaremos iniciar nuestra aplicación sobre un dispositivo móvil, en nuestro caso vamos a crear un emulador en Android Studio para utilizarlo para esto. Lo primero que tenemos que hacer que es iniciar Android Studio y seleccionar Configure > AVD Manager

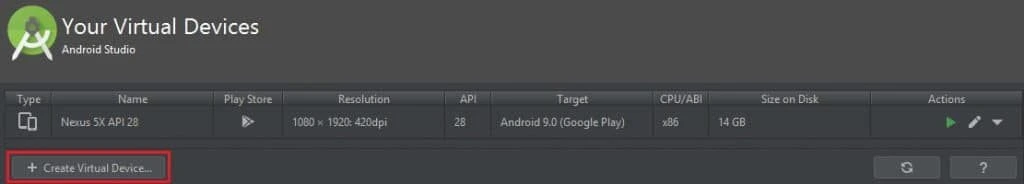
Ahora en la parte inferior veremos un botón llamado “Create Virtual Device“. Pulsamos sobre él y se nos abrirá un sencillo asistente de configuración del hardware del dispositivo que vamos a virtualizar.

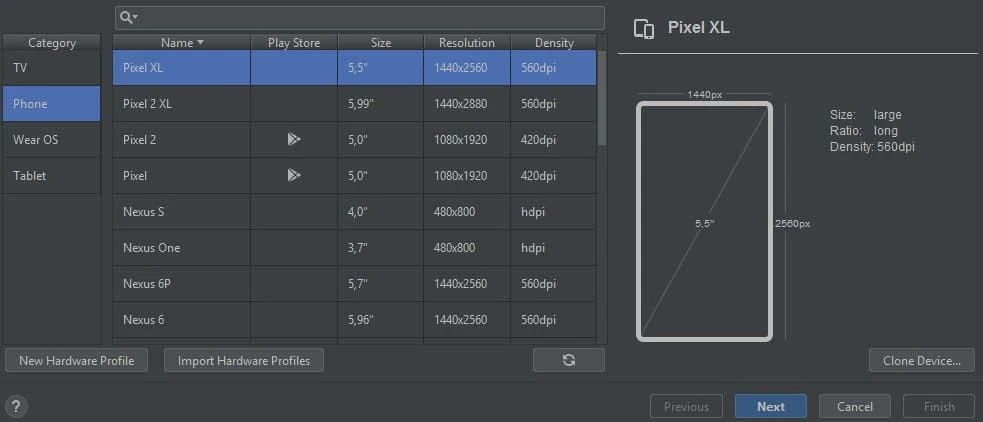
En nuestro caso, elegimos un dispositivo que utilice Android 9 como sistema operativo y hacemos click en “Siguiente”.

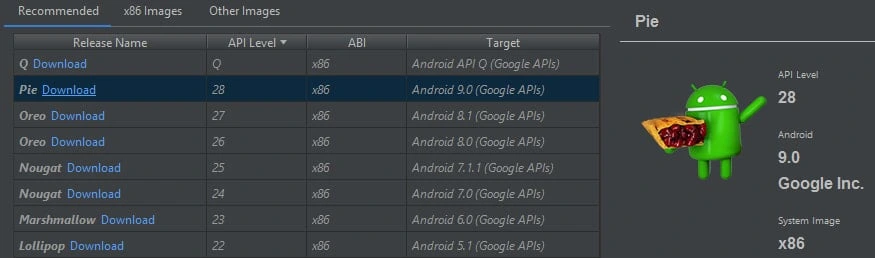
Ahora nos pedirá que seleccionemos una versión de Android para descargar. Seleccionamos Android Pie “Android 9”, y la descargamos.

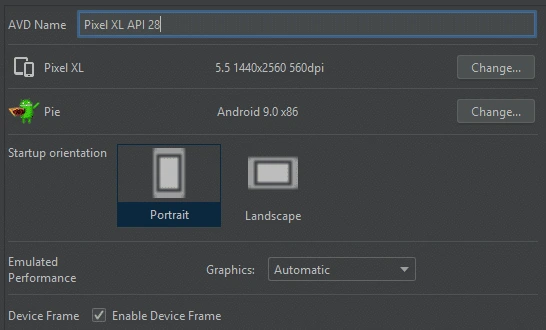
Por último configuramos las opciones a nuestro gusto y guardamos los cambios para que nuestro nuevo móvil aparezca en la lista de nuestros dispositivos.

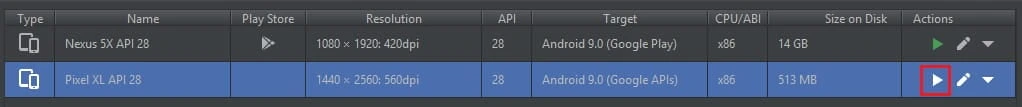
Finalmente iniciamos el dispositivo pulsando en el botón de “Play” desde la lista de dispositivos.


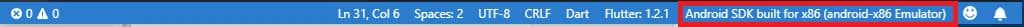
Si hemos realizado esto correctamente nos deberá de aparecer en la parte inferior de Visual Studio para poder iniciar el proyecto:

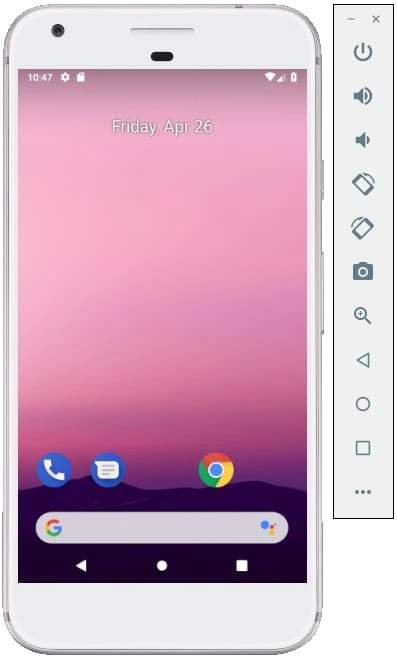
Ahora pulsaremos F5 para iniciar el proyecto en el emulador que hemos creado:

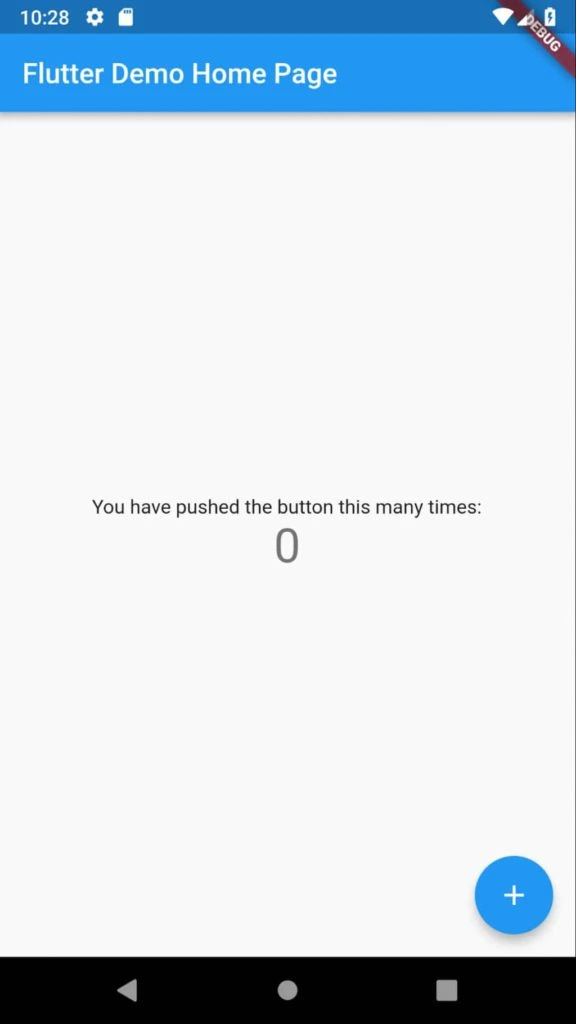
La aplicación básica de Flutter es un contador de veces que se pulsa un botón.
Estructura del proyecto de Flutter
Ahora que vemos que el proyecto funciona vamos a hablar de la estructura de este:

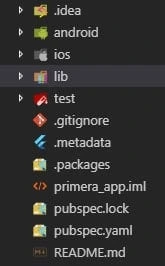
Las carpetas más importantes son:
- android: aqui se despliega la aplicación para Android
- iOS: en la cual se añade el proyecto para iOS
- test: para testear nuestro proyecto
- lib: la carpeta principal del proyecto de flutter, en la cual encontramos el archivo
main, que es el archivo principal de la aplicación de Flutter a partir del que realizaremos toda la aplicación.
Cómo mostrar un "Hola mundo!" en Flutter
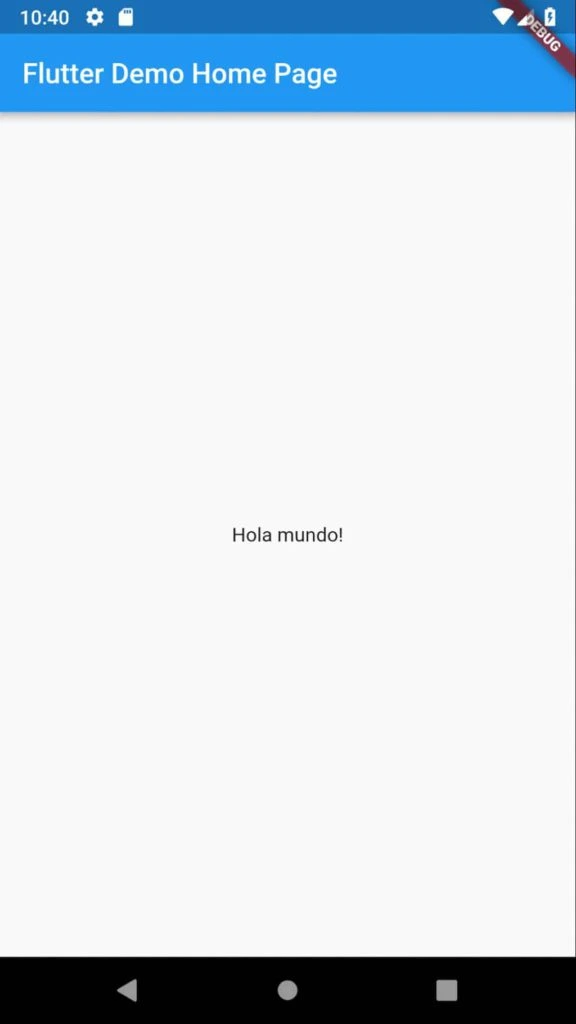
Vamos a cambiar main.dart para que muestre Hola mundo! en el centro de la pantalla, para esto sobreescribimos la clase MyHomePage con :
La nueva clase extiende StatelessWidget porque no necesitamos que mantenga ningún estado para almacenar datos que van variando. Además hay que sobreescribir el método build para devolver el contenido que queremos mostrar, en este caso un Scaffold que es todo lo que vemos por pantalla, con una AppBar, que es la barra superior de la App y un Center, para que el texto quede centrado.
Y al guardar el documento se actualiza la aplicación para mostrar los cambios realizados en el código sin necesidad de volver a iniciar el proyecto

Con esto hemos creado un Hola Mundo! en Flutter.
Aprende Flutter desde cero
¡Felicidades por completar este tutorial de primeros pasos en Flutter! Esperamos que hayas encontrado esta introducción útil y emocionante. Has aprendido los conceptos fundamentales de Flutter y has construido tu primera aplicación. Pero esto es solo el comienzo de tu viaje en el desarrollo de aplicaciones móviles.
Si deseas llevar tus habilidades de Flutter al siguiente nivel y convertirte en un experto en la creación de aplicaciones móviles modernas y atractivas, te invitamos a consultar nuestro curso completo de Flutter. En este curso, te sumergirás en aspectos más avanzados de Flutter, aprenderás técnicas de diseño elegantes y descubrirás cómo aprovechar al máximo las características poderosas de este framework.
¡Gracias por seguir este tutorial y esperamos verte en nuestro curso de Flutter! ¡Sigue construyendo aplicaciones sorprendentes y disfruta del emocionante mundo de Flutter!