Angular 11: Ya tenemos nueva versión
El 12 de noviembre el equipo de Angular lanzó la nueva versión de su framework: Angular 11.
Si quieres más información sobre la última versión de Angular puedes consultar las novedades de Angular 17 o nuestro tutorial sobre cómo actualizar a la última versión.
Comentemos los aspectos más interesantes que nos trae esta nueva versión y cómo podremos actualizar nuestros proyectos para, una vez más, estar al día con una de las tecnologías en desarrollo web más populares del momento.

Nuevas funcionalidades y mejoras
Así como las últimas dos versiones de Angular se centraron en el lanzamiento del compilador Ivy y seguir solucionando errores, en este caso contamos con algunas características nuevas que el grueso de usuarios de la plataforma podrá utilizar y disfrutar.
Precarga automática de tipografías
Una forma de aumentar la velocidad de carga de nuestras aplicaciones que ha encontrado el equipo de desarrollo es que, durante el tiempo de compilación, el Angular CLI descargue y precargue las fuentes que vayamos a utilizar en nuestra aplicación.
De este modo nuestras páginas cargarán mucho más rápido, todo de manera automática al actualizar a Angular 11.
Component Test Harnesses
Los Component Test Harnesses son una característica de Angular Material que ya se incluyó en la versión 9 del framework.
Estos son clases que permiten a los tests suites que creemos interactuar con los componentes de Angular Material a través de su API, lo que resulta muy útil al momento de hacer cualquier tipo de testing sobre nuestro proyecto.
En esta versión 11, se ha añadido soporte para todos los componentes de Angular Material, además de mejoras de rendimiento y otros cambios en las APIs; por lo que es un gran incentivo para empezar a utilizar esta librería tan popular.
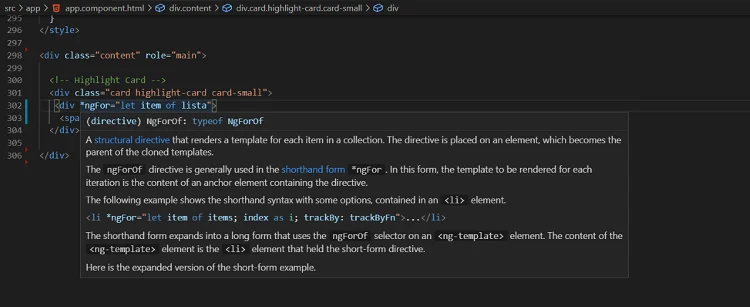
Actualización en el Angular Language Service
Una de las mejoras a nivel de usuario que más vamos a notar es la gran mejora que han aplicado, y en la que aún están trabajando, sobre el Angular Language Service.
Esta es una característica de Angular que nos ofrece información muy interesante sobre los elementos con los que trabajamos en nuestros proyectos, por ejemplo el tipo de las variables, la documentación de los métodos, etc...

En esta nueva versión se aplicarán mejoras a esta característica, basadas en el nuevo compilador Ivy.
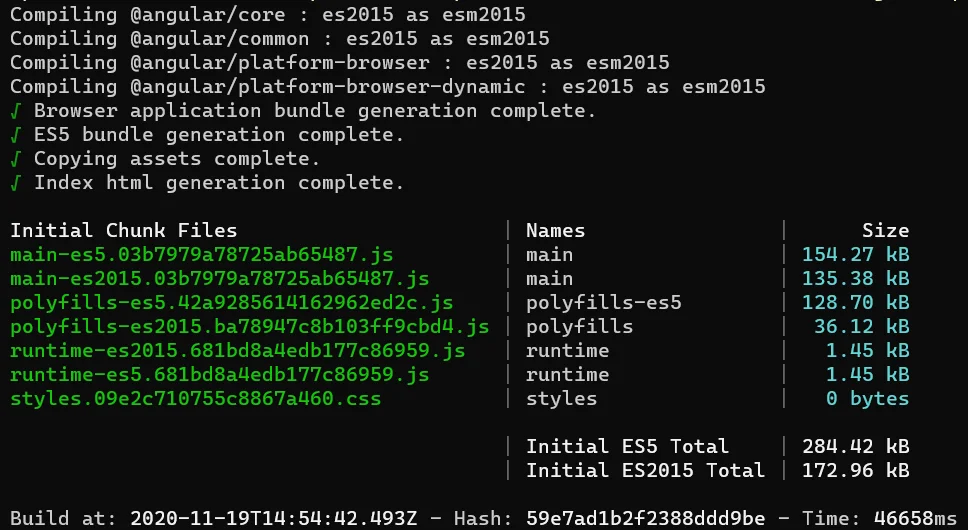
Mejoras en los registros por consola
Un elemento que utilizamos diariamente al trabajar con Angular es la consola de comandos o terminal, y en esta versión han incluido algunas características para poder facilitar la lectura de toda la información que se nos ofrece por ella.

Mejoras de rendimiento y corrección de errores
Como siempre, el equipo de desarrollo del framework se toma muy enserio los comentarios de la comunidad, y además de mejorar el rendimiento de su plataforma, en esta nueva versión han podido corregir algunos de los problemas o Issues más relevantes por el momento.
Han podido completar un gran número de Issues a lo largo de los repositorios oficiales, entre ellas la tercera Issue más popular, con más de trescientos votos y doscientos comentarios en la publicación, en GitHub.
Aún con todo el trabajo realizado, todavía les quedan muchos bugs y mejoras por solucionar, por lo que está planeado que sigan con este ritmo para las siguientes versiones.
Breaking changes
Los breaking changes son modificaciones que se producen en una tecnología de una versión a otra y que pueden dar lugar a problemas en algunos usuarios de la tecnología.
Por ejemplo, estos pueden ir desde métodos, atributos u otros elementos que se vuelvan obsoletos (con lo que en futuras versiones, desaparecerán), que se eliminen completamente, elementos a los que les cambian el nombre o modifican algún rasgo de su funcionalidad, etc...
En el caso de Angular, lo más importante que deberíamos saber es que la versión 11 no dará soporte a TypeScript 3.9, por lo que tendremos que actualizar a TypeScript 4.0.
Este cambio será automático una vez actualicemos nuestros proyectos a la nueva versión, así que no tendremos que preocuparnos en exceso por ello.
Otros cambios interesantes que podrían afectarnos son los siguientes:
- Eliminado el soporte a Internet Explorer 9, 10 y la versión móvil.
- Routerlink ahora aceptará valores undefined.
- El elemento ViewEncapsulation.Native se ha eliminado.
- La función async del paquete @angular/core/testing ahora se llama waitForAsync.
¿Cómo actualizo de versión?
Dependiendo de la versión en la que te encuentres y del número y tipo de dependencias, actualizar de versión tu proyecto Angular puede ser más o menos complicado. En el mejor de los casos, simplemente tendrás que aplicar el siguiente comando con permisos de administrador:
Al terminar, tendrás instalada la última versión de Angular CLI en tu equipo, así que podrás actualizar tu proyecto en particular; desde la raíz del proyecto, aplica el siguiente comando:
¡Y esto sería todo! De todos modos, te recomendamos que visites la página oficial de Angular para migrar entre versiones, y asegurarte de que sigues los pasos correctamente en función de tu caso particular.